您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码本篇内容主要讲解“uniapp手机验证码输入框如何实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“uniapp手机验证码输入框如何实现”吧!





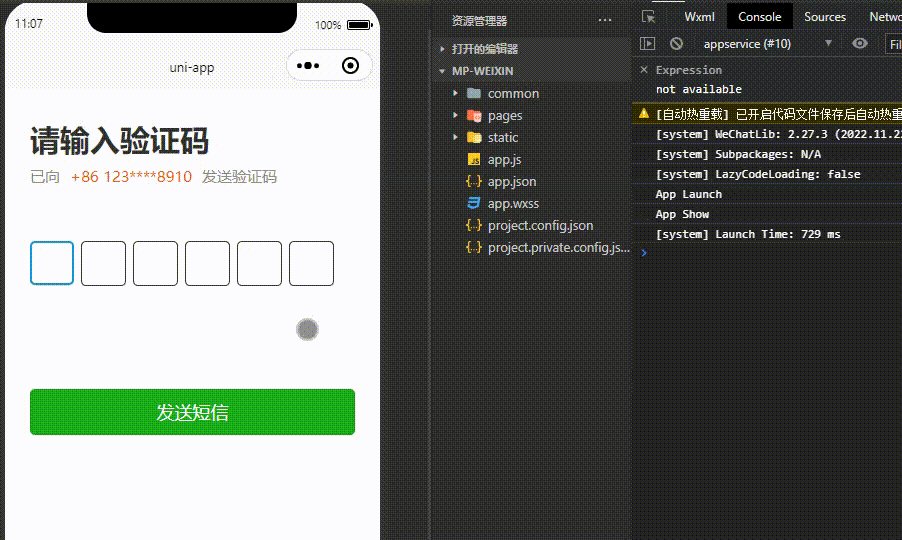
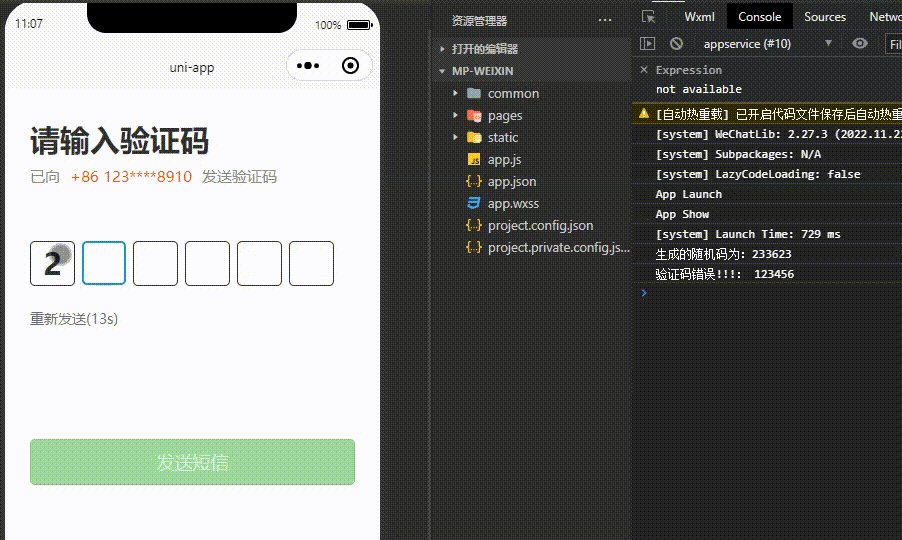
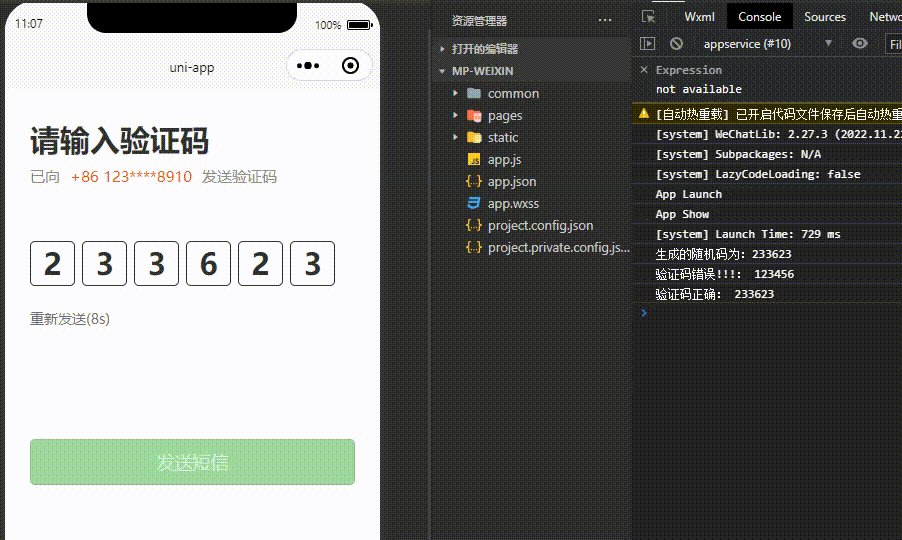
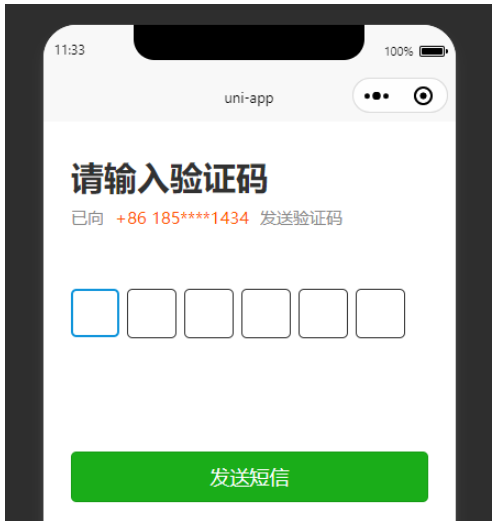
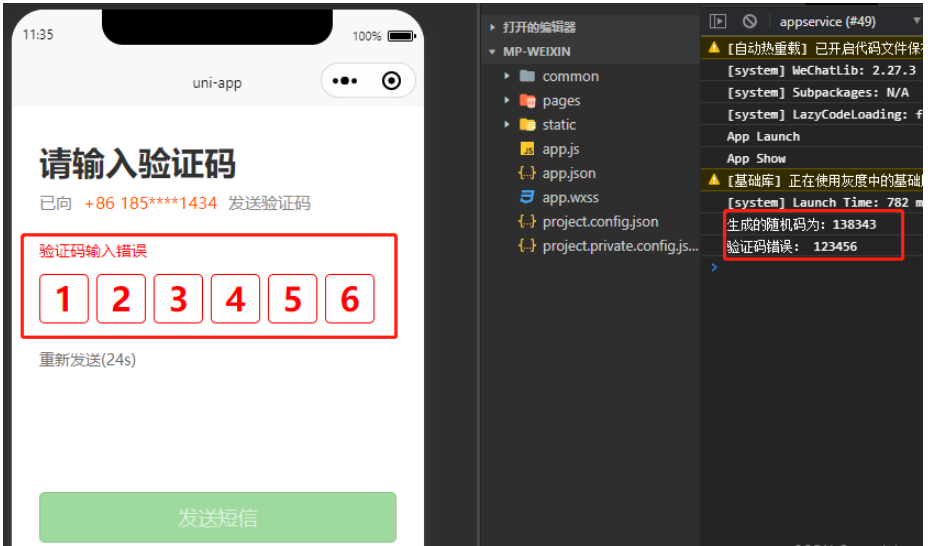
如键盘被隐藏,可直接点击蓝框弹出键盘,蓝框就相当于input的光标,验证码输入错误之后会将字体以及边框改为红色,持续1.5s(可自行修改时间),然后清空数据。
<template>
<view class="code">
<view class="code-tip-one">请输入验证码
<view class="code-tip">已向<text>+86 {{phone.substring(0, 3)}}****{{phone.substr(phone.length-4)}}</text>发送验证码</view>
<view class="code-errow" v-if="codeclolor == '#ff0000'">验证码输入错误</view>
</view>
<input class="cinput" adjust-position="false" auto-blur="true" @blur="blur" @input="codenum" :focus="focus"
value="code" v-model="code" type="number" maxlength="6" />
<view class="code-input">
<view v-for="(item,index) in 6" :key="index" @click="codefocus(index)"
:style='(index == code.length? "border: 5rpx solid #1195db;width: 80rpx;height: 80rpx;line-height: 80rpx;":"color: " + codeclolor + ";" +"border: 2rpx solid" + codeclolor)'>
{{code[index] && code[index] || ''}}
</view>
</view>
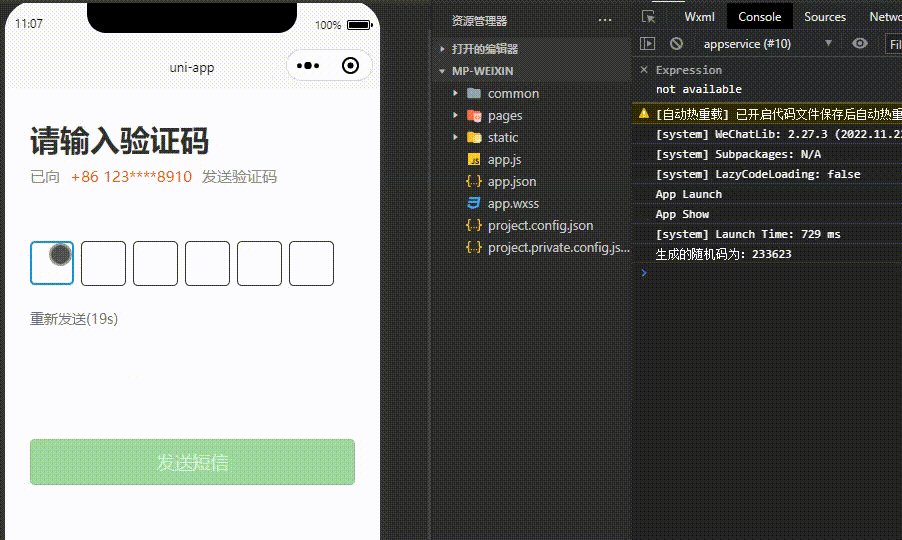
<block v-if="sec!=20">
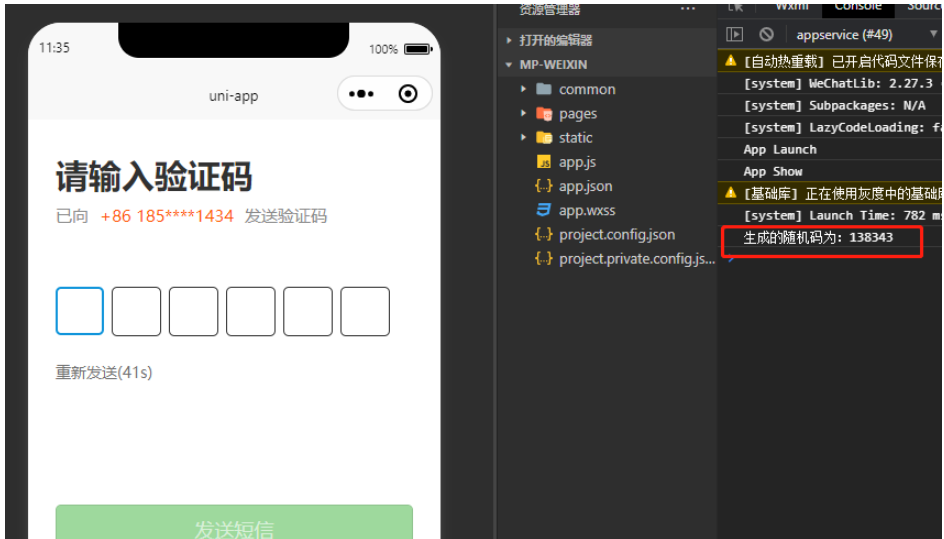
<view class="recode">重新发送({{sec}}s)</view>
</block>
<button @click="getCode()" type="primary" :disabled="verifyShow" >发送短信</button>
</view>
</template>
<script>
export default {
data() {
return {
phone:'12345678910',
// 验证码输入聚焦
focus: true,//input焦点,用于键盘隐藏后重新唤起
// 验证码框颜色
codeclolor: "#313131",//自定义光标的颜色
// 验证码获取秒数
sec: '20',//这是重新获取验证码的倒计时(可根据需求修改)
code: '',//这是用户输入的验证码
codeCorrect:'',//正确的验证码
verifyShow:false,//是否禁用按钮
}
},
methods: {
// 输入验证码
codenum: function(event) {
// console.log('输入的值',event.target.value)
var that = this
var code = event.target.value
that.code = code
if (code.length == 6) {
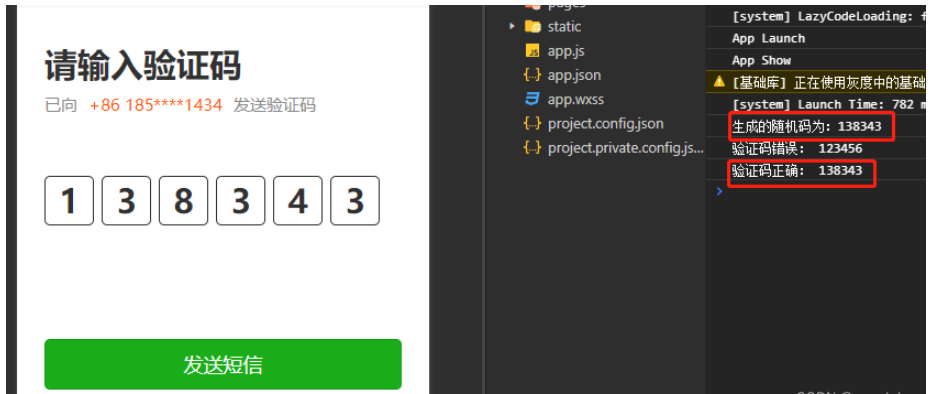
if (code == that.codeCorrect) {
//输入六位验证码后自动进行验证并执行验证成功的函数
console.log('验证码正确:',that.code)
} else {
console.log('验证码错误!!!:',that.code)
that.codeclolor = "#ff0000"
setTimeout(function() {
that.code = []
event.target.value = ""
that.codeclolor = "#313131"
}, 1500)
}
}
},
// 键盘隐藏后设置失去焦点
blur: function() {
var that = this
that.focus = false
},
// 点击自定义光标显示键盘
codefocus: function(e) {
var that = this
if (e == that.code.length) {
that.focus = true
}
},
getCode(){//获取验证码
const that = this
that.codeCorrect = that.getVerificationCode(6) //可以不传值,默认为4位随机码
console.log('生成的随机码为:' + that.codeCorrect)
that.timedown(that.sec)// 倒计时
},
//随机生成几位数
getVerificationCode(codeLength){ //传入需要的字符串长度,不传默认为4
// 准备一个用来抽取码的字符串,或者字典
// let verification_code_str = "abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; //数字和字母
let verification_code_str = "0123456789"; //纯数字
// 获取某个范围的随机整数,封装的函数,在上面抽取字典的时候进行了调用
function getRandom(min, max) {//意思是获取min-max数字之间的某个随机数,直接调用即可
return Math.round(Math.random() * (max - min) + min);
}
let newStr = ''; //创建一个空字符串,用来拼接四位随机码
for (var i = 0; i < codeLength; i++) { //for循环四次,则拼接四次随机码
newStr += verification_code_str[getRandom(0, verification_code_str.length - 1)]; //从字典中随机选一个下标,并拼接到空字符串中
}
return newStr
},
//倒计时
timedown:function(num){
let that = this;
if(num == 0){
that.verifyShow = false; // 不禁用获取验证码按钮
that.sec = 20
return clearTimeout();
}else{
that.verifyShow = true; // 禁用获取验证码按钮
setTimeout(function() {
that.sec = num-1
that.timedown(num-1);
}, 1000);//定时每秒减一
}
},
}
}
</script>
<style scoped lang="less">
.code {
margin: auto;
margin-top: 50rpx;
width: 650rpx;
height: auto;
}
.code-tip-one {
width: 650rpx;
height: 250rpx;
line-height: 100rpx;
font-size: 60rpx;
font-weight: bold;
color: #313131;
}
.code-tip {
width: 650rpx;
height: 100rpx;
line-height: 50rpx;
font-size: 30rpx;
font-weight: normal;
color: #8a8a8a;
}
.code-errow {
width: 650rpx;
height: 50rpx;
line-height: 25rpx;
font-size: 28rpx;
font-weight: normal;
color: #ff0000;
}
.code-tip>text {
padding: 0 20rpx;
width: 650rpx;
font-size: 30rpx;
font-weight: normal;
color: #ff5500;
}
.code-input {
margin: auto;
width: 650rpx;
height: 100rpx;
display: flex;
}
.code-input>view {
margin-top: 5rpx;
margin-left: 15rpx;
width: 86rpx;
height: 86rpx;
line-height: 86rpx;
font-size: 60rpx;
font-weight: bold;
color: #313131;
text-align: center;
border-radius: 10rpx;
}
.code-input>view:nth-child(1) {
margin-left: 0rpx;
}
.cinput {
position: fixed;
left: -100rpx;
width: 50rpx;
height: 50rpx;
}
.recode{
margin-top: 20rpx;
width: 200rpx;
height: 80rpx;
line-height: 80rpx;
color: #707070;
font-size: 28rpx;
}
</style>实现思路:创建六个正方形的view(使用for循环),然后创建一个数字input,最大输入长度为六位(根据验证码的长度),再将input隐藏掉,获取到的值分别放到六个view中。
其中验证码验证失败之后利用v-model双向绑定进行清空已经输入的值
注意:单纯的输出 code[index] 不会展示空只会展示未定义,必须加上 {{code[index] && code[index] || ''}} 进行判断替换为空,密码输入框替换字符,也就是与或非的意思吧
如果是不想展示验证码信息可以改为{{code[index] && '●' || ''}},这样你输入是参数就会被替换为●●●●●●
到此,相信大家对“uniapp手机验证码输入框如何实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳坪山网站建设公司东莞网站优化提供商三明网站优化收费网站css优化大型网站优化的公司行唐网站优化温州 网站优化网站制作优化亿嗽扌云速捷张槎网站优化方法淮安网站优化多少钱新蔡县网站关键词优化惠州公司网站关键词优化方法优化网站运营技巧徐汇区官方网站优化费用宁夏网站优化哪里靠谱西安企业网站搜索优化技巧网站优化工具维芯cidun8网站关键词优化找哪家网站快速排名优化方式收费情况泉州做网站优化的公司福山区响应式网站优化公司仙桃网站推广优化开发云浮网站权重优化浙江网站优化公司网站在线优化工具泸西网站优化宣城门户网站seo优化洪江网站优化排名泰州工商网站优化优势宁夏网站优化推广公司哪家好网站频道优化香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声卫健委通报少年有偿捐血浆16次猝死汪小菲曝离婚始末何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言男子被猫抓伤后确诊“猫抓病”周杰伦一审败诉网易中国拥有亿元资产的家庭达13.3万户315晚会后胖东来又人满为患了高校汽车撞人致3死16伤 司机系学生张家界的山上“长”满了韩国人?张立群任西安交通大学校长手机成瘾是影响睡眠质量重要因素网友洛杉矶偶遇贾玲“重生之我在北大当嫡校长”单亲妈妈陷入热恋 14岁儿子报警倪萍分享减重40斤方法杨倩无缘巴黎奥运考生莫言也上北大硕士复试名单了许家印被限制高消费奥巴马现身唐宁街 黑色着装引猜测专访95后高颜值猪保姆男孩8年未见母亲被告知被遗忘七年后宇文玥被薅头发捞上岸郑州一火锅店爆改成麻辣烫店西双版纳热带植物园回应蜉蝣大爆发沉迷短剧的人就像掉进了杀猪盘当地回应沈阳致3死车祸车主疑毒驾开除党籍5年后 原水城县长再被查凯特王妃现身!外出购物视频曝光初中生遭15人围殴自卫刺伤3人判无罪事业单位女子向同事水杯投不明物质男子被流浪猫绊倒 投喂者赔24万外国人感慨凌晨的中国很安全路边卖淀粉肠阿姨主动出示声明书胖东来员工每周单休无小长假王树国卸任西安交大校长 师生送别小米汽车超级工厂正式揭幕黑马情侣提车了妈妈回应孩子在校撞护栏坠楼校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变老人退休金被冒领16年 金额超20万西藏招商引资投资者子女可当地高考特朗普无法缴纳4.54亿美元罚金浙江一高校内汽车冲撞行人 多人受伤