您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码
------------Default.aspx(只有前台,异步登录)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_3_登录框_摇头效果__Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
body { font-size:75%; color:#666; font-family:'Microsoft Yahei', Tahoma, Arial!important; font-family:'宋体', Tahoma, Arial;}
</style>
<script src="../artDialog/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../artDialog/artDialog.js?skin=default"></script>
<script src="../artDialog/ZD.artDialog.js" type="text/javascript"></script>
<script src="../artDialog/plugins/iframeTools.source.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#myusername").live("blur", function () {
if ($(this).val() == "") {
$("#myusernamex").text("*");
}
else {
$("#myusernamex").text("");
}
});
$("#mypassword").live("blur", function () {
if ($(this).val() == "") {
$("#mypasswordx").text("*");
}
else {
$("#mypasswordx").text("");
}
});
});
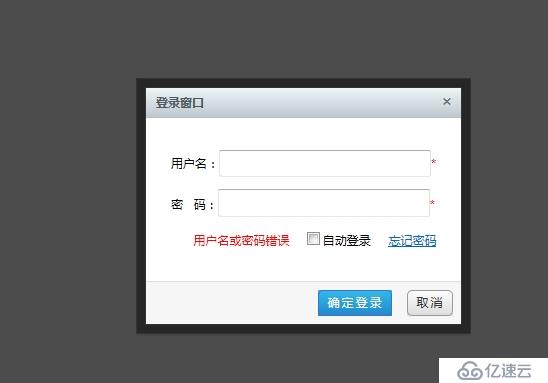
function showlogin() {
var dialog = art.dialog({
content: '<p>用户名:<input id="myusername" /><span id="myusernamex" > </span></p>'
+ '<p>密 码:<input id="mypassword" type="password" /><span id="mypasswordx" > </span></p>'
+ '<p ><span id="tishi" >用户名或密码错误</span> <input id="autologin" type="checkbox">自动登录 <a href="#">忘记密码</a></p>',
fixed: true,
id: 'Fm7',
title:'登录窗口',
lock:true,
okVal: '确定登录',
ok: function () {
var myusername = document.getElementById('myusername');
var mypassword = document.getElementById('mypassword');
if (myusername.value == "" || mypassword.value == "") {
dialog.shake && dialog.shake(); // 调用抖动接口
$("#tishi").show();
$("#myusernamex").text("*");
$("#mypasswordx").text("*");
return false;
}
$.get("LoginManage.ashx", { "myusername": myusername.value, "mypassword": mypassword.value, "ren": Math.random() }, function (data) {
if (data == "ok") {
$("#tishi").hide();
//====================================================================登录成功(操作)
location.href = "http://localhost:37424/artDialog/qweqe/Default.aspx";
}
else {
$("#tishi").show();
dialog.shake && dialog.shake(); // 调用抖动接口
mypassword.select();
mypassword.focus();
return false;
}
});
return false;
},
cancel: true
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" value="登录" onclick="showlogin()" />
<!----------------------------------------------------------------------------->
<!-------------------路径不能为中文或数字名称,否则不支持ajax------------------>
<!----------------------------------------------------------------------------->
<!----------------------------------------------------------------------------->
</form>
</body>
</html>------LoginManage.ashx
<%@ WebHandler Language="C#" Class="LoginManage" %>
using System;
using System.Web;
public class LoginManage : IHttpHandler {
public void Proce***equest (HttpContext context) {
context.Response.ContentType = "text/plain";
string myusername = context.Request.QueryString["myusername"];
string mypassword = context.Request.QueryString["mypassword"];
if (myusername == "123" && mypassword == "123")
{
context.Response.Write("ok");
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable {
get {
return false;
}
}
}
源代码下载地址:http://down.51cto.com/data/1968050
技术学习群(发展中,群成员免费提供资源。欢迎大家加入):426634651
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳坪山网站建设公司优化网站排名公司哪家做的好啊龙里网站优化与推广网站优化第一步教程网站优化到底难不难莆田网站优化排名站内网站优化有哪些问题需重视网站主题模型优化实验步骤江苏营销网站建设优化网站优化推荐网站排名 代码优化工具盐城网站优化服务好不好邯郸卫浴行业网站优化推广技巧杭州企业网站排名优化案例邯郸家装行业网站优化推广有用吗南充做优化网站哪家好seo网站关键词优化公司公司网站优化标题怎么改网站长期优化有效吗企业网站优化加重视中山企业网站优化郑州关键词网站优化平台博山区英文网站优化开发网站关键词优化的方法有哪些明光网站搜索排名优化铜川安康西安网站优化合作热线销售行业网站优化目的机械行业网站优化策划海安市网站优化公司河南网站优化哪家靠谱怀柔网站优化哪里好香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声卫健委通报少年有偿捐血浆16次猝死汪小菲曝离婚始末何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言男子被猫抓伤后确诊“猫抓病”周杰伦一审败诉网易中国拥有亿元资产的家庭达13.3万户315晚会后胖东来又人满为患了高校汽车撞人致3死16伤 司机系学生张家界的山上“长”满了韩国人?张立群任西安交通大学校长手机成瘾是影响睡眠质量重要因素网友洛杉矶偶遇贾玲“重生之我在北大当嫡校长”单亲妈妈陷入热恋 14岁儿子报警倪萍分享减重40斤方法杨倩无缘巴黎奥运考生莫言也上北大硕士复试名单了许家印被限制高消费奥巴马现身唐宁街 黑色着装引猜测专访95后高颜值猪保姆男孩8年未见母亲被告知被遗忘七年后宇文玥被薅头发捞上岸郑州一火锅店爆改成麻辣烫店西双版纳热带植物园回应蜉蝣大爆发沉迷短剧的人就像掉进了杀猪盘当地回应沈阳致3死车祸车主疑毒驾开除党籍5年后 原水城县长再被查凯特王妃现身!外出购物视频曝光初中生遭15人围殴自卫刺伤3人判无罪事业单位女子向同事水杯投不明物质男子被流浪猫绊倒 投喂者赔24万外国人感慨凌晨的中国很安全路边卖淀粉肠阿姨主动出示声明书胖东来员工每周单休无小长假王树国卸任西安交大校长 师生送别小米汽车超级工厂正式揭幕黑马情侣提车了妈妈回应孩子在校撞护栏坠楼校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变老人退休金被冒领16年 金额超20万西藏招商引资投资者子女可当地高考特朗普无法缴纳4.54亿美元罚金浙江一高校内汽车冲撞行人 多人受伤