一种前端支持增量发布的多页面方法及装置与流程

本发明涉及计算机系统编程领域,具体地说是一种前端支持增量发布的多页面方法及装置。
背景技术:
在项目启动阶段,使用的是单页模式的前端框架,这种模式虽然能够在用户体验等各方面上有不错的表现,但是无法满足非互联网项目中增量发布的需求。当所有功能都已经完成后,修改其中的一个功能,并不需要将其他的功能重新编译,只需要编译改动的功能,故如何能够实现单功能编译,满足非互联网项目中的增量发布是目前现有技术中存在的技术问题。
专利号为cn104978194a的专利文献公开了一种网站前端开发方法及装置。该方法包括:建立项目开发目录,对项目开发目录中的静态资源进行实时编译,对编译结果进行优化处理并输出至开发页面,将优化结果上传至测试服务器,将通过测试的优化结果发布至内容分发网络服务器。其中,静态资源包括模块文件,所述模块文件中包括模板文件、js文件和css文件。但是该技术方案不能实现单功能编译及增量发布。
技术实现要素:
本发明的技术任务是提供一种前端支持增量发布的多页面方法及装置,来解决如何能够实现单功能编译,满足非互联网项目中的增量发布的问题。
本发明的技术任务是按以下方式实现的,一种前端支持增量发布的多页面方法,该方法是将通常使用的单页前端编译方式更改为多页面方式,每个功能为一个单独的个体,在发布工程时,无需再按照通常的编译模式编译整个工程,支持单纯编译单个功能,编译后直接将文件添加至服务器中即可使用,具体包括:
s1、单页工程目录结构修改为多页工程目录结构;
s2、修改对应的配置文件;
s3、设置编译控制;
s4、增量发布。
作为优选,所述s1中的单页工程目录结构修改为多页工程目录结构的具体内容包括:
a、将原始的单页工程目录拆分为多页工程目录;
b、每个工程目录中含有独立的html入口页面;
c、每个工程目录中含有独立的js入口文件。
更优地,所述s1中的单页工程目录结构修改为多页工程目录结构的具体步骤如下:
s101、获取原有目录结构;
s102、在原有目录结构中,进入src文件夹中,新建一个文件夹,取名pages,pages文件夹用于存放页面文件;再在pages文件夹里面新建一个文件夹叫index,index文件夹用于存放首页;再将src文件夹以及最外层的index.html都拉进index文件夹里面;
s103、在utils.js文件中增加全局变量;
s104、在utils.js文件中增加多入口配置;
s105、在utils.js文件中增加多页面输出配置。
作为优选,所述s2中修改对应的配置文件的具体内容如下:
(1)、修改输出路径配置;
(2)、修改开发环境与生产环境配置。
更优地,所述s2中修改对应的配置文件的具体步骤如下:
s201、修改build/webpack.base.conf.js的入口配置,在module.exports中修改entry配置;
s202、修改build/webpack.dev.conf.js(开发环境)和build/webpack.prod.conf.js(生产环境)的多页面配置;注释掉原有的入口文件路径,改为动态获取;注释掉途中默认配置只读取一种编译方式,追加.concat(utils.htmlplugin());
s203、修改webpack.prod.conf.js,注释掉编译时程序默认识别文件路径,添加.concat(utils.htmlplugin())。
作为优选,所述s3中编译控制包括设置增量编译和全量编译控制以及设置增量编译文件数组模式控制。
更优地,所述s3中设置编译控制的具体步骤如下:
s301、增加全局变量配置文件developmentconfig.js,加入如下变量:
//单功能编译与全量编译切换开关
constcomplete_comile=false;
该参数在多入口配置和多页面输出配置中使用;
s302、在developmentconfig.js中增加增量编译的文件目录配置变量。
作为优选,所述步骤s4中增量发布支持编译后服务器增量发布模式。
更优地,所述步骤s4中增量发布的具体步骤如下:
s401、修改配置文件webpack.prod.conf.js,去掉vendor及manifest公共文件提取功能;
s402、将每个功能独立打包;
s403、配置的路径编译后,生成organtype和organ功能的代码,包括js文件、图片以及html,文件均通过边编译;
s404、将dist文件夹工程目录中对应的文件拷贝至服务器对应目录即可,无需重启服务。
一种前端支持增量发布的多页面装置,该装置包括工程目录结构模块、修改对应的配置文件模块、设置编译控制模块和增量发布模块;
工程目录结构模块用于将原始的单页工程目录拆分为多页工程目录,每个工程目录中含有独立的html入口页面且每个工程目录中含有独立的js入口文件;
修改对应的配置文件模块用于修改输出路径配置以及修改开发环境与生产环境配置;
设置编译控制模块用于设置增量编译和全量编译控制以及设置增量编译文件数组模式控制;
增量发布模块用于支持编译后服务器增量发布。
本发明的前端支持增量发布的多页面方法及装置具有以下优点:
(一)、本发明将通常使用的单页前端编译方式更改为多页面方式,每个功能为一个单独的个体,在发布工程时,无需再按照通常的编译模式编译整个工程,支持单纯编译单个功能,编译后直接将文件添加至服务器中即可使用。研发人员开发时支持单个功能或多个功能编译及启动;
(二)、本发明在通常惯用的单页模式的基础上,增加了配置及修改项,修改为多页模式,在多页模式的基础上增加了全量及增量开关,可以灵活的控制两种模式的切换;同时用增量编译时,支持用户以数组的形式传递编译目录。
附图说明
下面结合附图对本发明进一步说明。
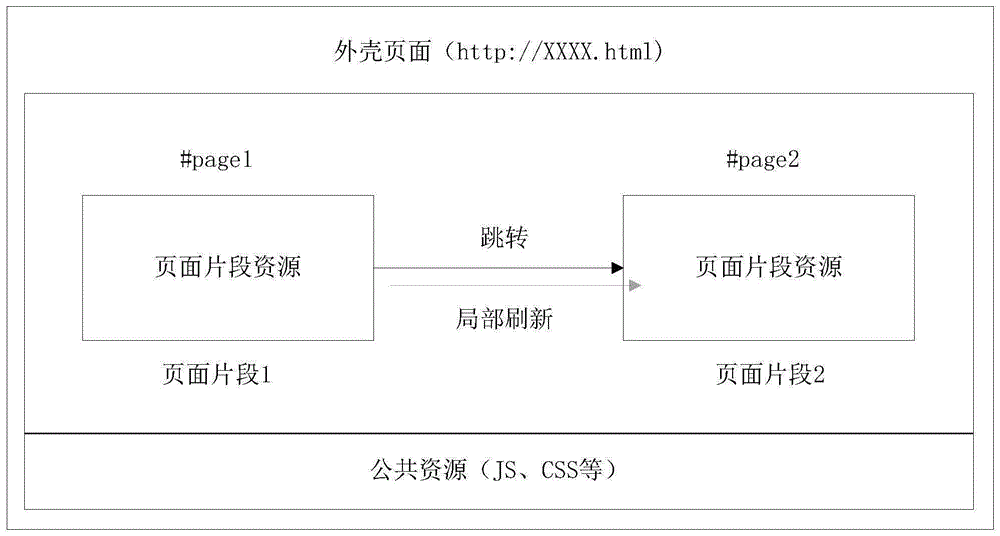
附图1为单页应用示例的示意图;
附图2为多页应用示例的示意图;
附图3为原有目录结构界面图。
具体实施方式
参照说明书附图和具体实施例对本发明的一种前端支持增量发布的多页面方法及装置作以下详细地说明。
实施例1:
本发明的前端支持增量发布的多页面方法,该方法是将通常使用的单页前端编译方式更改为多页面方式,每个功能为一个单独的个体,在发布工程时,无需再按照通常的编译模式编译整个工程,支持单纯编译单个功能,编译后直接将文件添加至服务器中即可使用,具体包括:
s1、单页工程目录结构修改为多页工程目录结构,单页就是在两个页面外侧设置有外壳页面,两个页面共用公共资源,单页应用示例如附图1所示;多页就是至少包括页面1和页面2,页面1和页面2是两个独立的页面,两个页面之间可以跳转,多页应用示例,如附图2所示。
单页工程目录结构修改为多页工程目录结构的具体内容包括:
a、将原始的单页工程目录拆分为多页工程目录;
b、每个工程目录中含有独立的html入口页面;
c、每个工程目录中含有独立的js入口文件。
单页工程目录结构修改为多页工程目录结构的具体步骤如下:
s101、获取原有目录结构,如附图3所示;
s102、在原有目录结构中,进入src文件夹中,新建一个文件夹,取名pages,pages文件夹用于存放页面文件;再在pages文件夹里面新建一个文件夹叫index,index文件夹用于存放首页;再将src文件夹以及最外层的index.html都拉进index文件夹里面;
s103、在utils.js文件中增加全局变量,主要代码如下:
//glob是webpack安装时依赖的一个第三方模块,还模块允许你使用*等符号,例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
letglob=require('glob');
//页面模板
lethtmlwebpackplugin=require('html-webpack-plugin');
//取得相应的页面路径,因为之前的配置,所以是src文件夹下的apps文件夹
letpage_path=path.resolve(__dirname,'../src');
//用于做相应的merge处理
letmerge=require('webpack-merge');
s104、在utils.js文件中增加多入口配置,主要代码如下:
s2、修改对应的配置文件;具体内容如下:
(1)、修改输出路径配置;
(2)、修改开发环境与生产环境配置。
修改对应的配置文件的具体步骤如下:
s201、修改build/webpack.base.conf.js的入口配置,在module.exports中修改entry配置;
修改之前:
修改之后:
s202、修改build/webpack.dev.conf.js(开发环境)和build/webpack.prod.conf.js(生产环境)的多页面配置;注释掉原有的入口文件路径,改为动态获取;注释掉途中默认配置只读取一种编译方式(粗线部分删除),追加.concat(utils.htmlplugin());其中,这里是读取文件的入口,默认配置是只读取一种编译方式,现在支持增量和全量两种方式,因此在代码中修改为动态可配的,主要代码如下:
s203、修改webpack.prod.conf.js,注释掉编译时程序默认识别文件路径,添加.concat(utils.htmlplugin()),主要代码如下:
这部分代码的作用是:编译时程序默认识别文件路径。由于需要支持增量发布,因此需要编译哪些功能文件改为通过配置文件的方式来设置,所以需要将原有的默认设置去掉。
最后添加.concat(utils.htmlplugin()),主要代码如下:
s3、设置编译控制;编译控制包括设置增量编译和全量编译控制以及设置增量编译文件数组模式控制;
具体步骤如下:
s301、增加全局变量配置文件developmentconfig.js,加入如下变量:
//单功能编译与全量编译切换开关
constcomplete_comile=false;
该参数在多入口配置和多页面输出配置中使用;主要代码如下:
s302、在developmentconfig.js中增加增量编译的文件目录配置变量,主要代码如下:
s4、增量发布。增量发布支持编译后服务器增量发布模式。具体步骤如下:
s401、修改配置文件webpack.prod.conf.js,去掉vendor及manifest公共文件提取功能;
s402、将每个功能独立打包;
主要代码:
s403、配置的路径编译后,生成organtype和organ功能的代码,包括js文件、图片以及html,文件均通过边编译;
s404、将dist文件夹工程目录中对应的文件拷贝至服务器对应目录即可,无需重启服务。
实施例2:
本发明的前端支持增量发布的多页面装置,该装置包括工程目录结构模块、修改对应的配置文件模块、设置编译控制模块和增量发布模块;工程目录结构模块用于将原始的单页工程目录拆分为多页工程目录,每个工程目录中含有独立的html入口页面且每个工程目录中含有独立的js入口文件;修改对应的配置文件模块用于修改输出路径配置以及修改开发环境与生产环境配置;设置编译控制模块用于设置增量编译和全量编译控制以及设置增量编译文件数组模式控制;增量发布模块用于支持编译后服务器增量发布。
最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 一种参数提取方法、装置、设备...
- 面向对象的表格功能通用实现方...
- 一种创建窗口边框的方法、装置...
- 一种利用XML存储离线任务工...
- 信息采集方法及相关装置与流程
- 一种代码自动生成方法、装置及...
- 信息配置方法及装置与流程
- 一种互联网内容生成方法、装置...
- 一种代码定位方法及装置与流程
- 一种Sketch图形文件的代...
- 还没有人留言评论。精彩留言会获得点赞!
- 一种公交车内舒适度调控方法及系统与流程
- 对输液进行调控的操控系统的制造方法与工艺
- 用于在用户设备之间增量式地共享更大信息量的方法和装置与流程
- VSC‑HVDC输电系统的稳定控制方法与流程
- 基于负相关增量学习的声纹识别方法与流程
- 一种配电网规划项目库项目自动生成方法与流程
- 基于专家规则的机器视觉快门自整定智能控制方法与流程
- 一种基于资源守恒的虚拟网络重配置方法与流程
- 线路连接稳定的微型直线电机的制造方法与工艺
- 增量构建方法及装置与流程