
我之前在公众号上讲过一个段子,对于一个哪怕仅仅是使用IE浏览器的公司,都会对外声称自己是一家互联网科技公司…
为什么会有这种想法呢?可能就在于互联网公司所呈现出来的一切都很酷。
比如像互联网汽车:

还有像互联网家电:

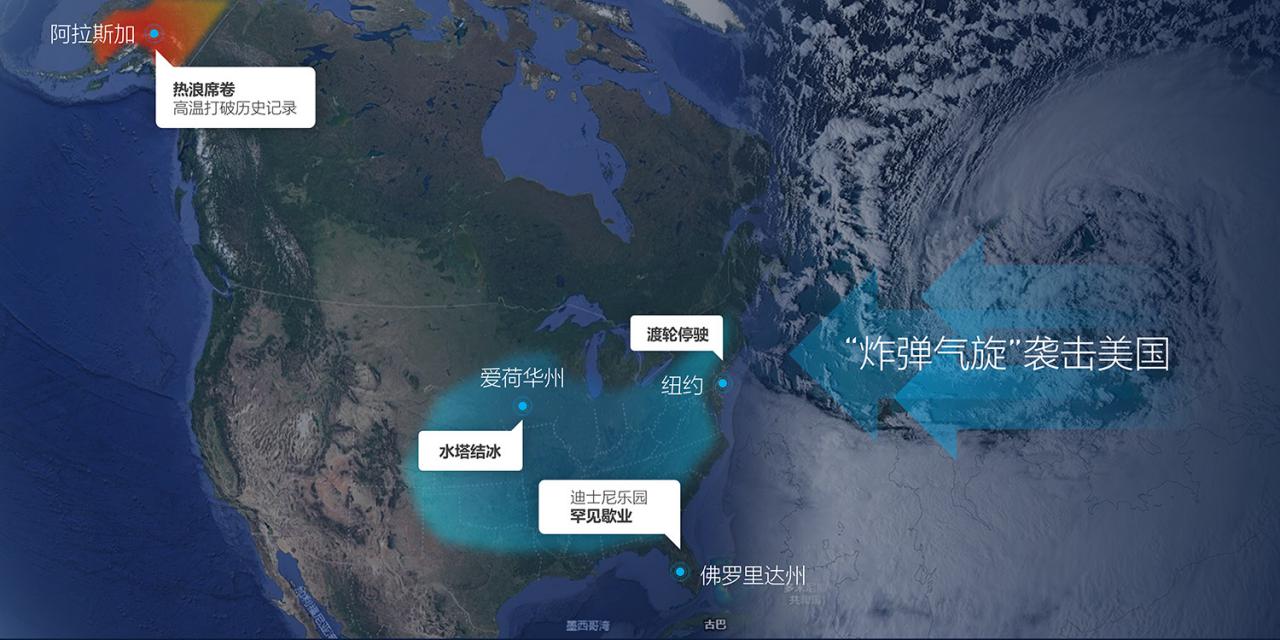
那当然,肯定也包括科技风格PPT:


看起来很酷,对吗?
那么,问题来了,如果你也想包装出一些很酷的科技风PPT,该怎么做呢?
我认为至少要遵循以下的4个方面:
使用科技范儿的深色背景
这是最基础的条件,之所以选用深色背景,就在于它可以营造出一种神秘感。

可能很多读者想知道,在哪里可以找到这些高大上的深色背景。在这里分享一些超级好用的方法。
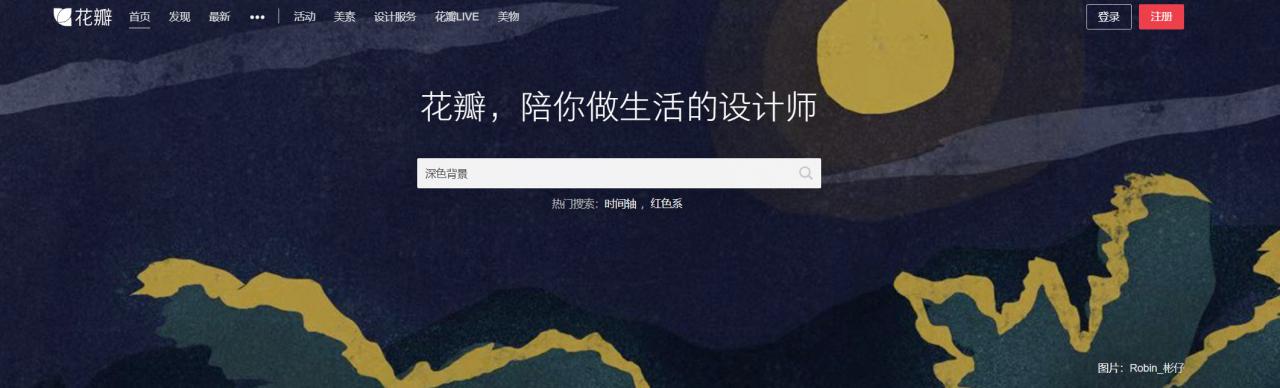
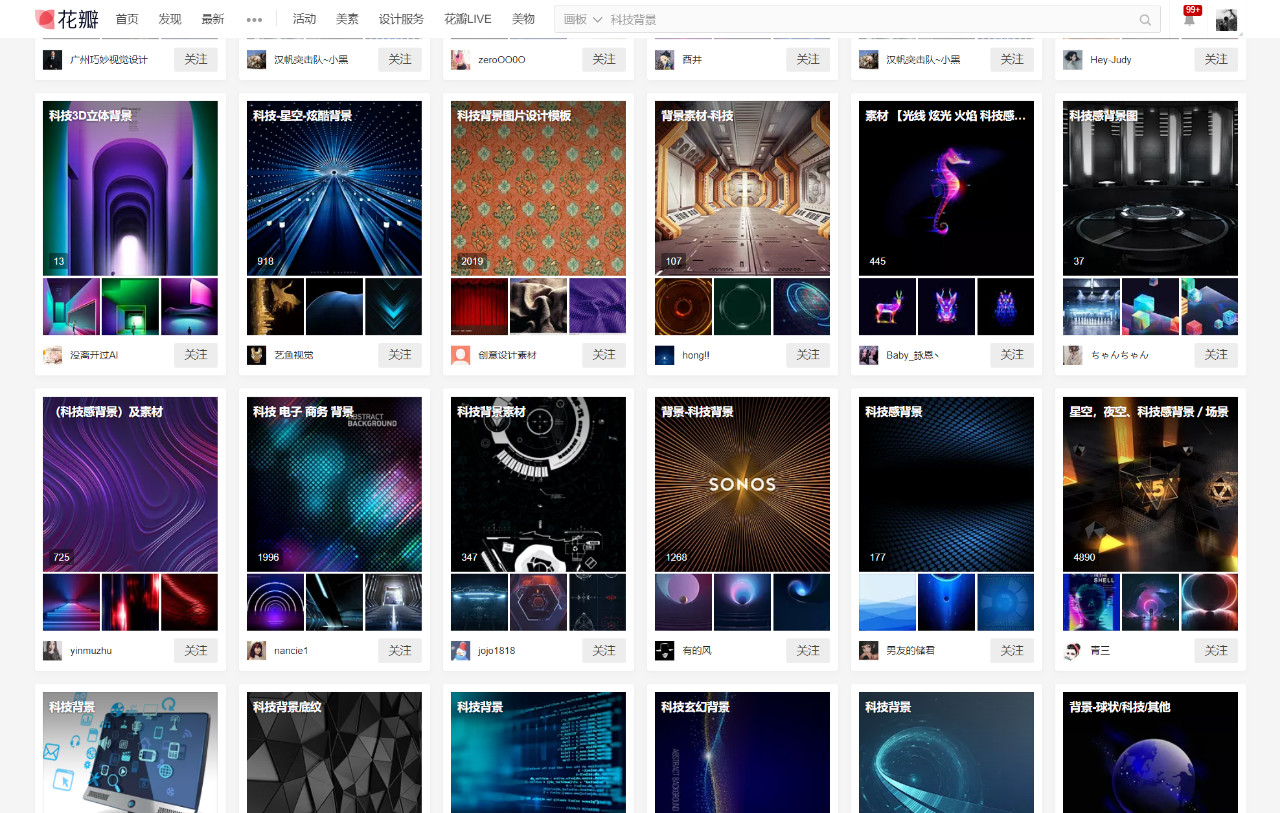
第一步,打开花瓣网,搜索深色背景/科技感背景

第二步,找到画板,里面有N个都还不错的科技感深色背景

搞定,你会发现,这简直是个宝藏。
使用高明度的颜色
先来简单解释一下什么叫做高明度颜色,其实很简单,你可以理解为,颜色很亮。

而是说要选用高明度的颜色,有两个原因:
背景为深色,高明度颜色可以与背景形成较大的反差,保证了内容的识别性:

高明度颜色会给人一种光感,这会与整体的视觉风格相协调。
选用科技感强的元素
当我们在营造科技风时,为了能够让整体的风格更『像』,使用科技感强的元素,来替换普通的元素,是一个很好的方法。
比如说像下面这页 PPT ,普普通通,对吗?

那如果我们把它换一个元素,可能就会呈现出科技感:

对吗?
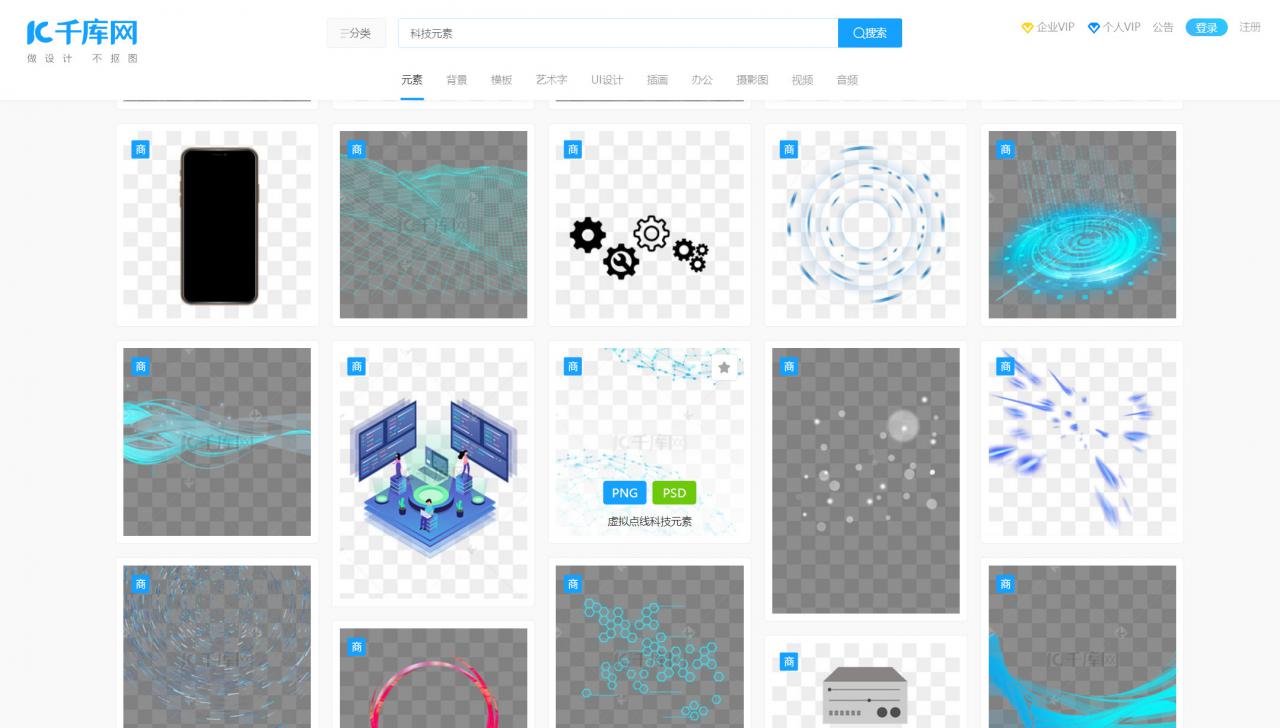
当然,这些元素也不需要你自己去绘制,网上有专门的素材库,直接搜索下载即可:

截图:千库网
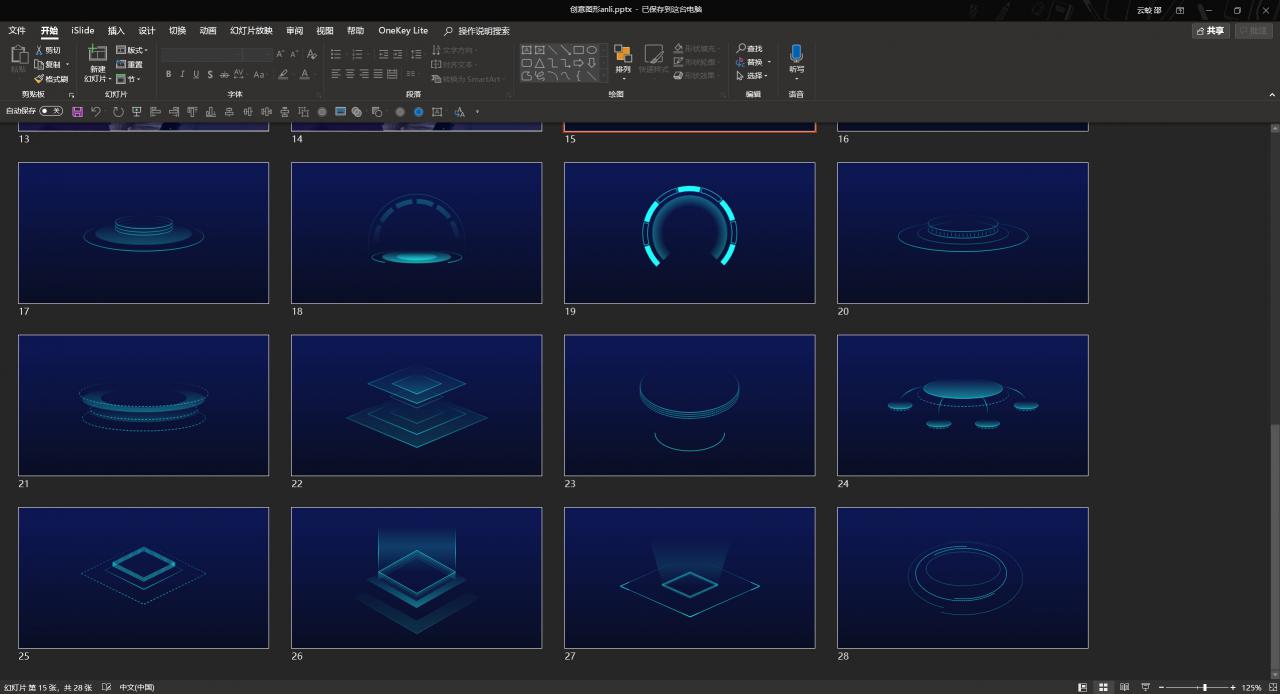
如果你不想下载,我们之前也用 PPT 绘制过一些,如果有需求,大家可以免费下载:

善于使用渐变效果
渐变的效果可以营造出动感和层次感,也是很多科技风PPT擅用的一种效果:

当然,这些都是科技风PPT的一些典型特征,在我们实际制作的时候,该如何把它应用起来呢?
接下来,通过3个案例,怎么能更好的理解一下。
案例一
先来看一张封面,有中文,也有英文:

第一步,咱们可以先对文案进行排版处理。
把中文放大,与英文形成视觉上的对比,并且更换一些更具科技感的字体:

采用左右的结构进行排列,到这里,完成基础的文案排版:

第二步,为页面寻找合适的配图。
配图的重点,体现出科技感就行,比如我们可以选择一些虚拟地球,或者是一些网状科技元素等。

第三步,为页面添加更多的细节。
这一步的主要作用,是丰富页面的视觉层次感,比如我们可以添加一些悬浮的粒子,或者是添加一些光效等。

我把其它的内容删除,大家可以更清楚地看下页面上的细节元素:

案例二
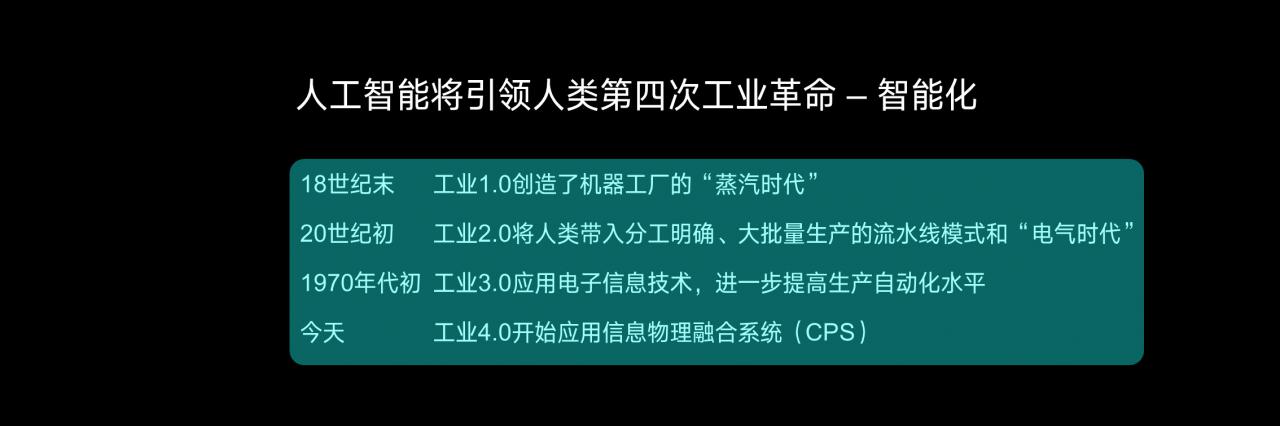
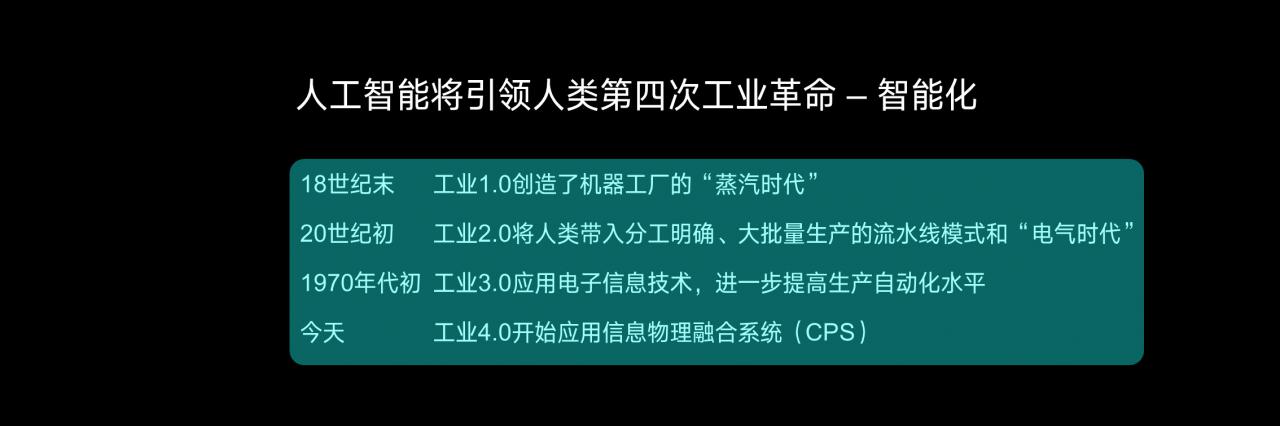
来看一张 PPT 内容页,大家可以先来看下文案:

从内容分析可知,这是一页时间轴的页面,主要表达的,是工业革命的4个阶段:

所以,为了能够更清晰地呈现出4个阶段的概念,咱们可以把页面等分成4个区域:

并且,基于文案的含义,为每一阶段添加相关的配图:

接下来,我们可以对文案的呈现形式进行设计:

为了能够体现出层次感,咱们可以把重点内容放大,增强对比,并且使用由科技感特征的视觉元素:

把排版好的内容放在不同的区域内,并且添加一根表现进程的线条,来体现出时间的感觉:

但是,问题在于,页面上的横线和竖线有所冲突,所以,我们可以在不同板块的间隙处,改为光线,来避免这个问题:

到这里,一页 PPT 已经完成了。怎么样?还不错吧?
案例三
再来看一页 PPT 的内容页,这里存在一定的逻辑关系:

该怎么对它进行处理呢?咱们的思路,可以是先对每一块内容进行处理。
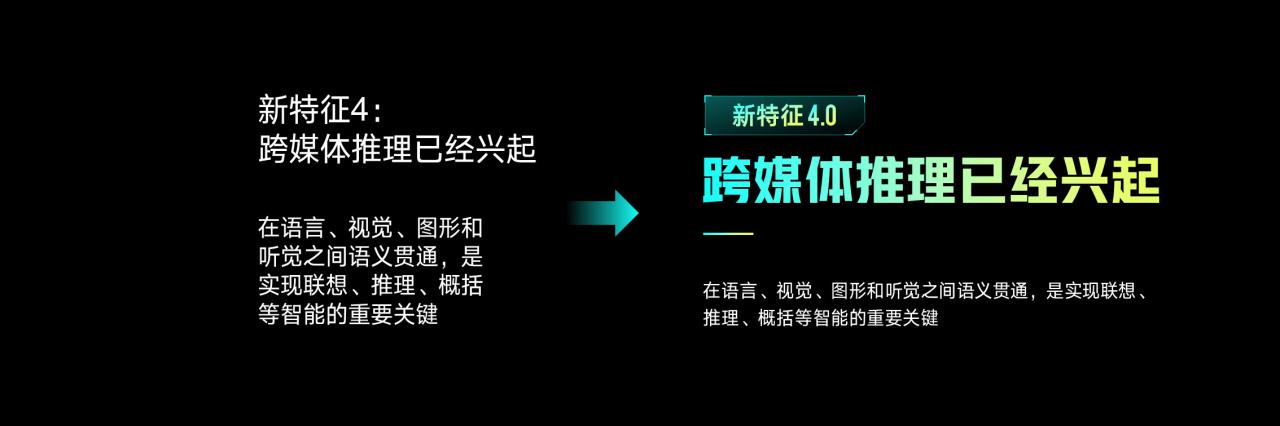
首先是标题内容:

咱们的处理方法,依旧是增强对比,体现重点文案内容:

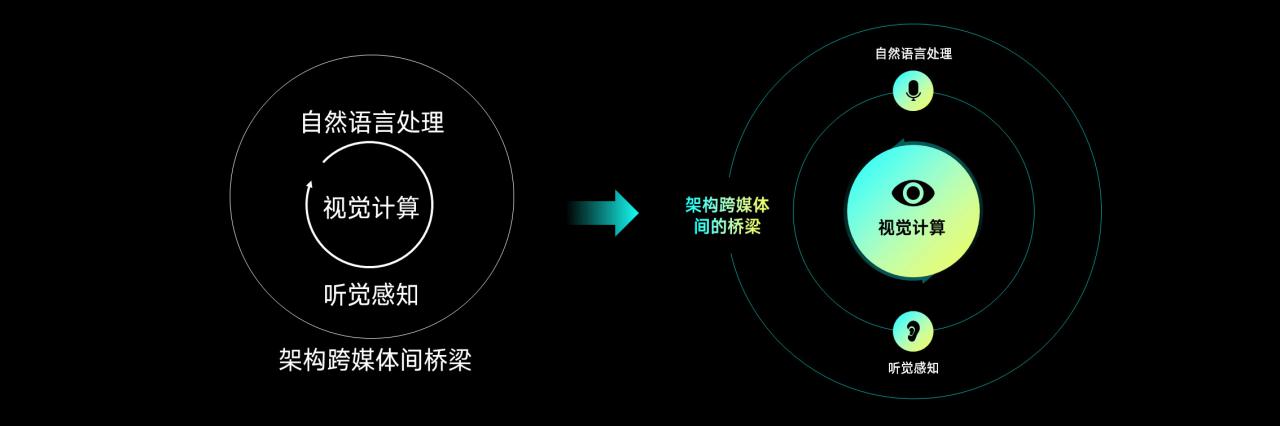
接下来,是这一部分的逻辑图形的处理:

我们处理的重点,可以从两个方面:
一是借用图标,增强页面的可视化效果;
二是来梳理图形的逻辑关系,让它的视觉含义更清晰;

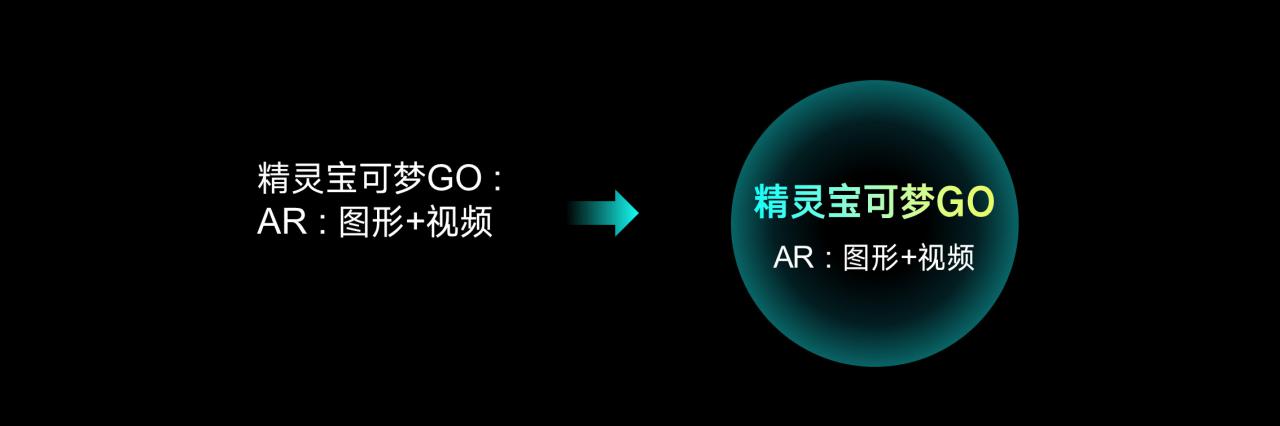
最后,是第三部分内容的处理:

我们可以把简单的列表,借用图形,使其呈现重点更加清晰:

好了,到这一步,一页 PPT 基础上就完成了。
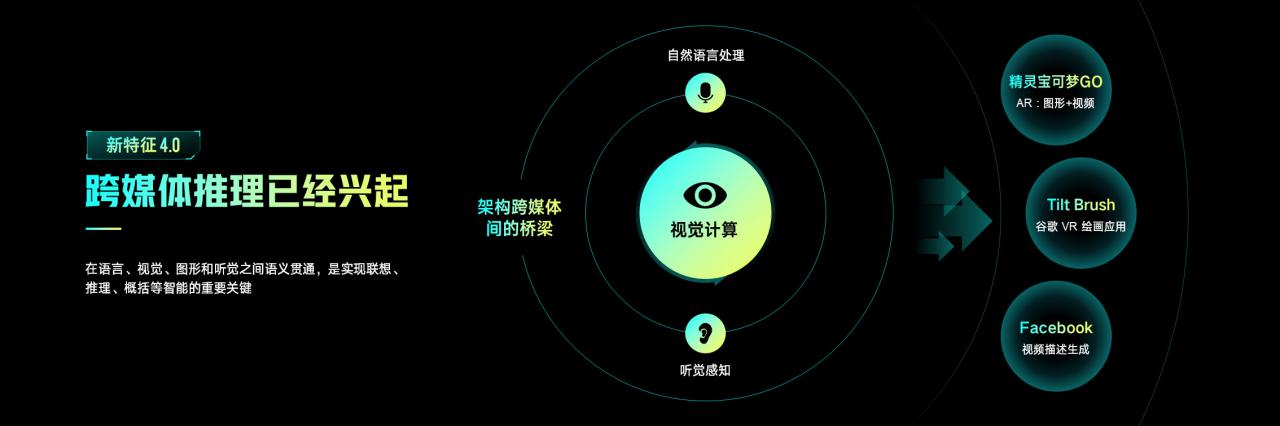
咱们把这3个部分的内容,组装在一页 PPT 上,如果各部分间存在逻辑关系,使用线条或线条体现即可:

但页面依旧有些单调。这时候,为了封面页面的视觉效果,我们可以添加一张合适的背景图片,来解决这一问题:

好了,到这里,一页 PPT 基础上就算完成了。
最后,咱们再来整体地看一下:

好了,如果你也想做出科技风的 PPT ,其实,我们需要做的,除了基础的设计处理,比如增强对比,其它的,无非就是把一些科技感的特征封装进去即可。
就这样。
大家如果想要下载本文的 PPT 课件,可以回复本文即可下载。
这是文中涉及的PPT课件源文件,大家可以免费下载:
这里是文章中提到的一些科技感素材,我已经做了处理,大家可以下载使用:










 yoyoo
yoyoo








 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
科技感素材很实用
科技感素材很实用
高级科技感
1111
11113333很不错的p p t
11
太厉害
111
真不错,就是有点太麻烦了,有没有快速的办法
gg
感谢分享
科技感素材很实用
科技感素材很实用
优秀
科技感素材很实用
感谢感谢
很实用啊
科技感素材很实用
科技感素材很实用
1111
科技感素材很实用
666
很实用
感谢分享~
学到啦!
6
科技感素材很实用
66666666
66666666666666
不错 不错
感谢分享
科技感素材很实用
科技感素材很实用
科技感素材很实用