【Vue】快速入门
目录
一、前言
二、Vue简介
2.1 vue是什么
2.2 谁开发的
2.3 Vue的特点
三、搭建Vue开发环境
3.1 安装Vue Devtools
3.2 关闭开发模式提示信息
3.3 遇到的问题
四、HelloWorld小实例
4.1 案例制作
4.2 案例分析
五、结语

一、前言
大家好,我是初心,本文主要讲解前端系列之Vue框架入门。
文章收录到我是初心的博客【Vue框架系列】专栏,此专栏是初心对Vue框架的学习笔记,希望能够加深自己的印象,以及帮助到大家😉😉。
作者水平有限,不足之处,还请大佬不吝赐教👏👏。
🏠 个人主页:初心%个人主页
🧑 个人简介:大家好,我是初心,一名正在努力的双非二本院校计算机专业学生
💕 座右铭:理想主义的花,终究会盛开在浪漫主义的土壤里!🍺🍺🍺
💕欢迎大家:这里是CSDN,我记录知识的地方,喜欢的话请三连,有问题请私信😘
二、Vue简介
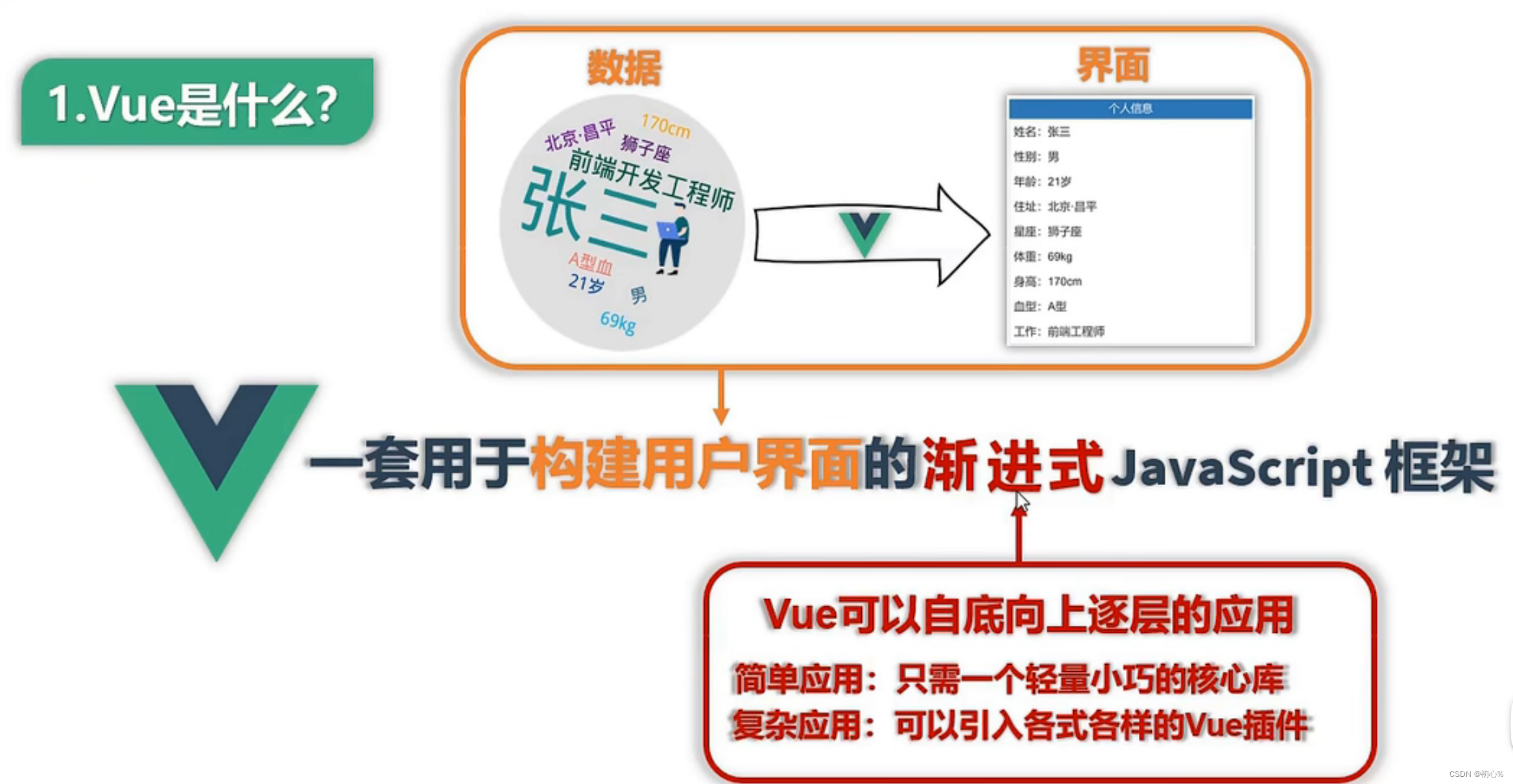
2.1 vue是什么
Vue是一套用于构建用户界面的渐进式Javascript框架。
| 渐进式 | Vue可以自底向上逐层的应用 |
| 简单应用 | 只需引入一个轻量小巧的核心库 |
| 复杂应用 | 可以引入各式各样的Vue插件 |
它提供了一套开发规则,按照这个开发规则可提高开发效率。Vue的核心有三点:
(1)数据视图双向绑定
修改绑定的数据(页面上依赖数据),就能对应的更新视图(页面),极大的解放了操作dom的工作,提供开发效率。
-
M 数据模型(model)
-
V 视图(页面)(view)
-
VM 数据模型和视图的控制器 (viewmodel)
(3)组件化开发
按照Vue的规则,它把页面按照页面功能(导航,侧边栏,下拉框)拆分业务,每一个组件时一个独立的功能,提供代码可维护性,和复用性。

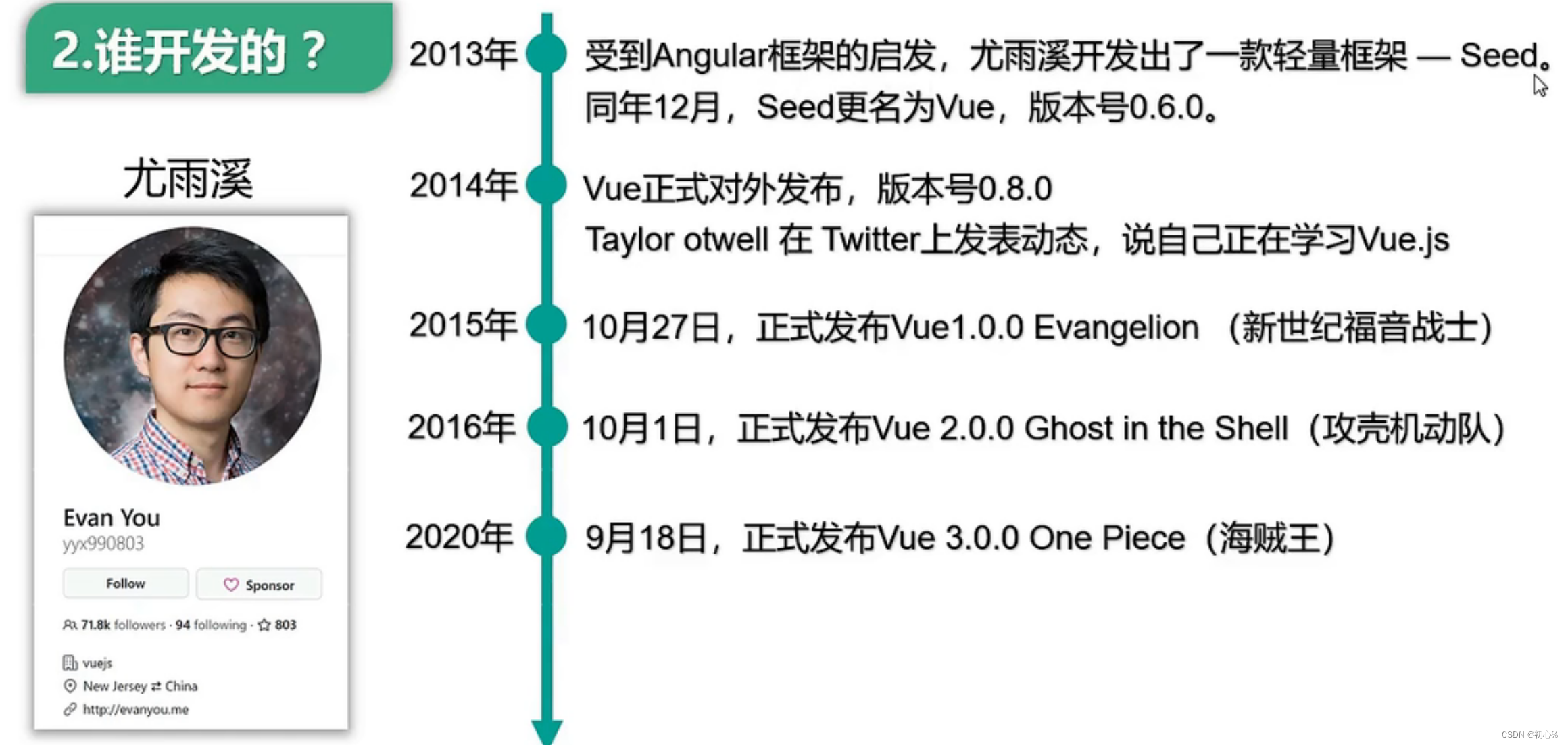
2.2 谁开发的
Vue.js 作者尤雨溪:开源给了我无价的自由
尤雨溪(Evan You),前端框架 Vue.js 作者,独立开源开发者,现居美国新泽西。曾就职于 Google Creative Labs 和 Meteor Development Group。由于工作中大量接触开源的 Java 项目,最后自己也走上了开源之路,现在全职开发和维护 Vue.js。
现在的 Vue 跟运行初期相比,最大的区别就是框架涵盖的范围变大了许多。
一开始 Vue 只有一个核心库,现在则是包含了路由、状态管理、CLI 工具链、浏览器开发者插件、ESLint 插件等等的全套设施。目前只有核心库依然由尤雨溪维护,其它子项目基本都交给团队成员去做日常维护了。

对作者尤雨溪的采访——Vue 给您带来的最大的收获是什么?
可以这么说,我用键盘敲出了 Vue,而 Vue 把自由和真实的本我馈赠给了我,现在的我很清晰的明白自己在做什么,我想要的 Vue 是什么样的,我能跟随自己内心的指引去开发出 Vue 更多的新功能,我现在根本无法想象再回到大公司去工作的那种情境。
2.3 Vue的特点
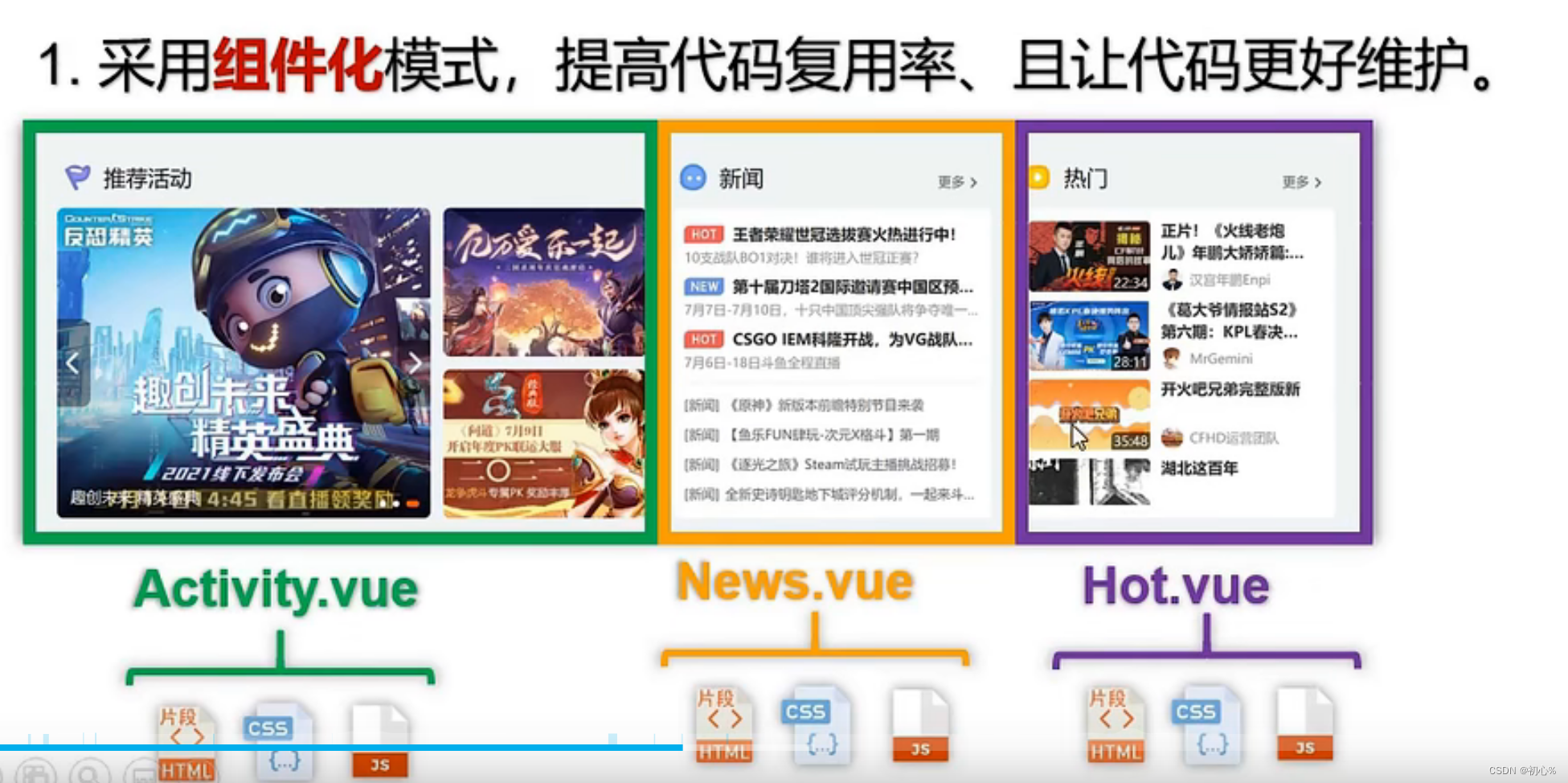
1.采用组件化模式,提高代码复用率,且让代码更好维护。
所谓组件化,就是把页面拆分成多个组件,每个组件依赖的 CSS、JS、模板、图片等资源放在一起开发和维护。 因为组件是资源独立的,所以组件在系统内部可复用,组件和组件之间可以嵌套,如果项目比较复杂,可以极大简化代码量,并且对后期的需求变更和维护也更加友好。

2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。
也称作声明式渲染。它描述目标性质,让计算机明白目标,而非流程。声明式编程不用告诉电脑问题领域,从而避免随之而来的副作用。而指令式编程专则需要用算法来明确的指出每一步该怎么做。命令式编码:有点像过程化编程;声明式编码:有点像面向对象编程。

三、搭建Vue开发环境
在我们的引入了Vue的HTML文件中,在浏览器打开控制台,我们可以看到一下两行提示信息。意思分别是:下载Vue的开发者工具以获得更好的开发经历;你正在运行Vue的开发模式,当你在开发产品时确保切换到生产模式,在Vue官网查看更多的技巧。
如果不想每次打开控制台都看到它们,如何取消呢?

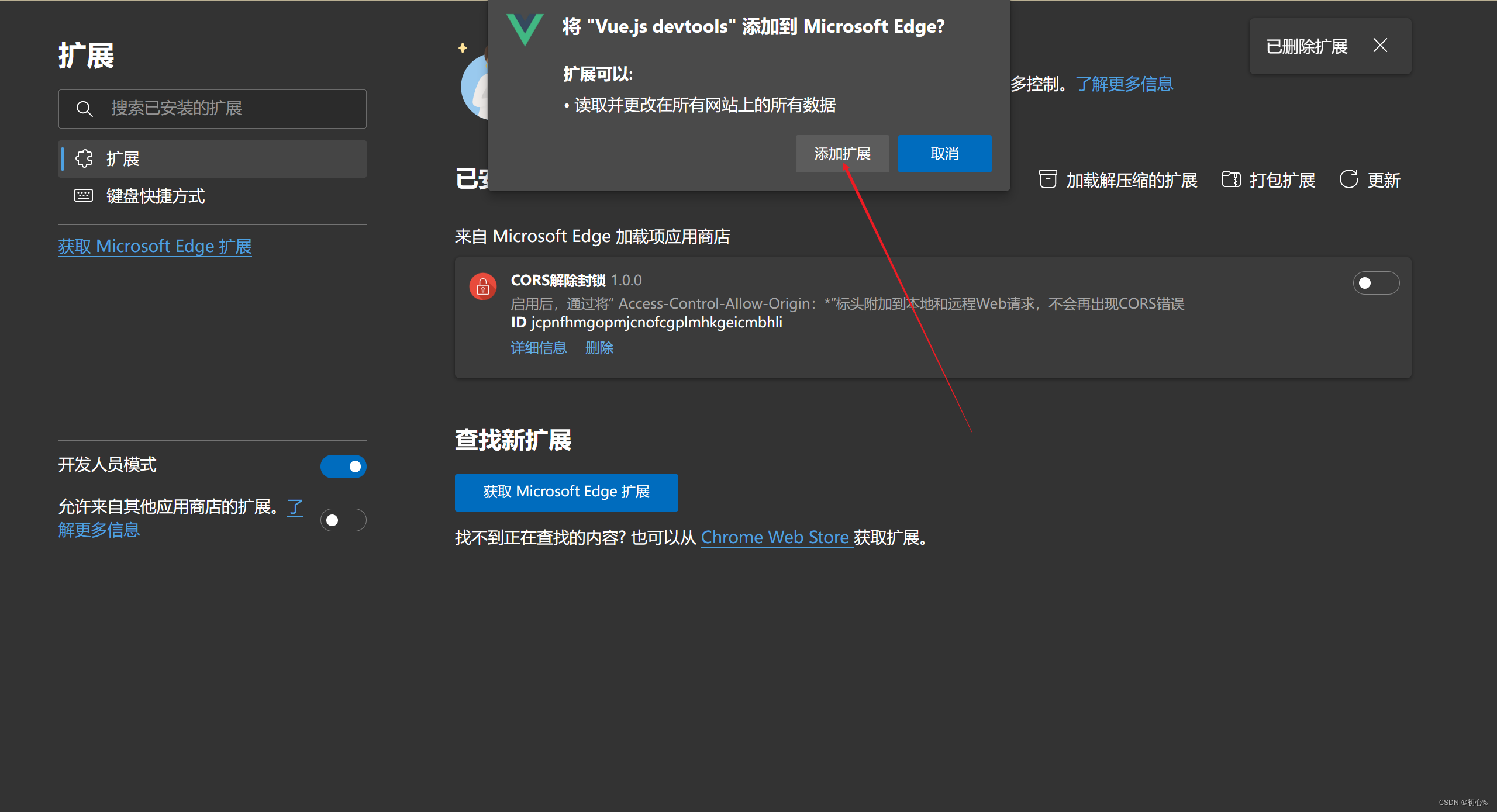
3.1 安装Vue Devtools
下面演示如何取消第一行。首先就像提示中写的,我们需要去下载Vue Devtools工具,下载下来的文件名称叫 Vue.crx ,这个工具的下载链接就在这个提示下面,访问Github可以下载!
下载好Vue.crx之后,如果是Edge浏览器,点击浏览器右上角三个点,点击扩展,管理扩展,将Vue.crx文件拖入到浏览器,添加扩展即可。chrome浏览器也是类似的添加扩展。此时再次刷新浏览器页面,会发现控制台第一行的提示信息已经消失了。

3.2 关闭开发模式提示信息
下面演示如何取消第二行。提示信息出现的缘由是:我们使用的Vue是开发版本(Vue.js),而不是生产版本(Vue.min.js),Vue善意的提示我们,如果我们是在生产环境中,建议我们不要使用开发版本,因为它的体积比较大一些。
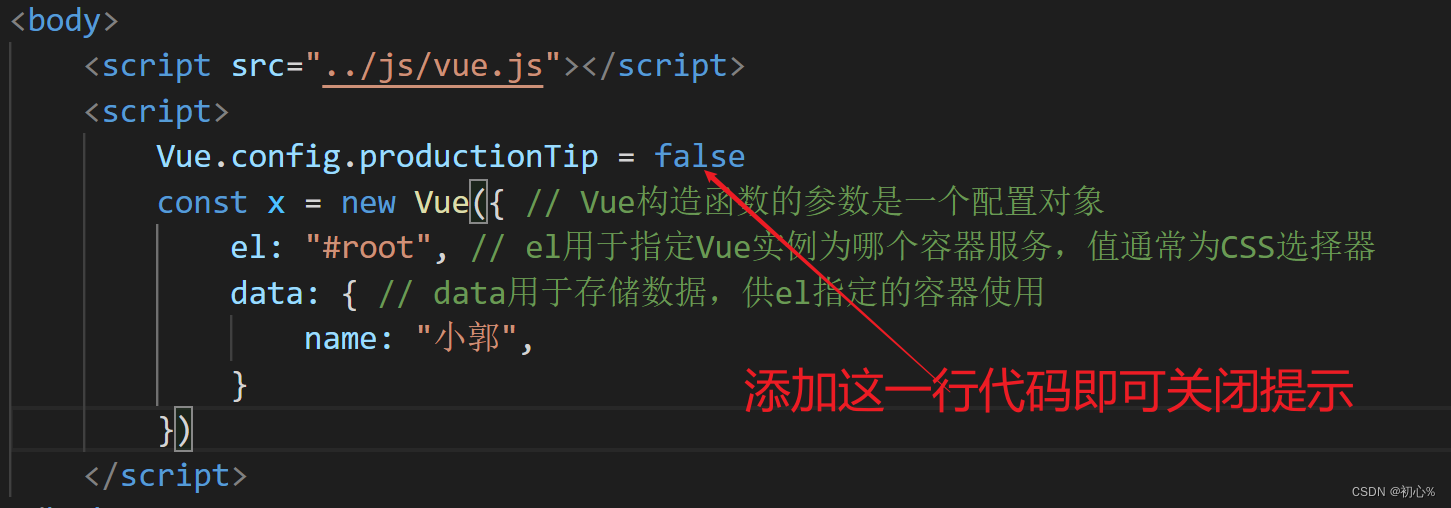
那么我们如何去关闭这个提示信息呢?在js代码中添加下面这一行代码即可。
Vue.config.productionTip = false
3.3 遇到的问题
1.Vue.js not detected(Vue未装载)
问题背景:当我们把Vue.crx文件添加到浏览器之后,控制台的第一行提示信息并没有消失。
解决方案:点击浏览器中的管理扩展,将图示中的允许访问文件URL打开,就可以了!

2.Vue.config.productionTip = false 不起作用
问题背景:添加下面这一行代码后,第二行提示信息并没有消失。
解决方案:直接修改vue.js文件的源码,应该在370行左右,由True修改为False即可。
Vue.config.productionTip = false四、HelloWorld小实例
4.1 案例制作
1.live server插件
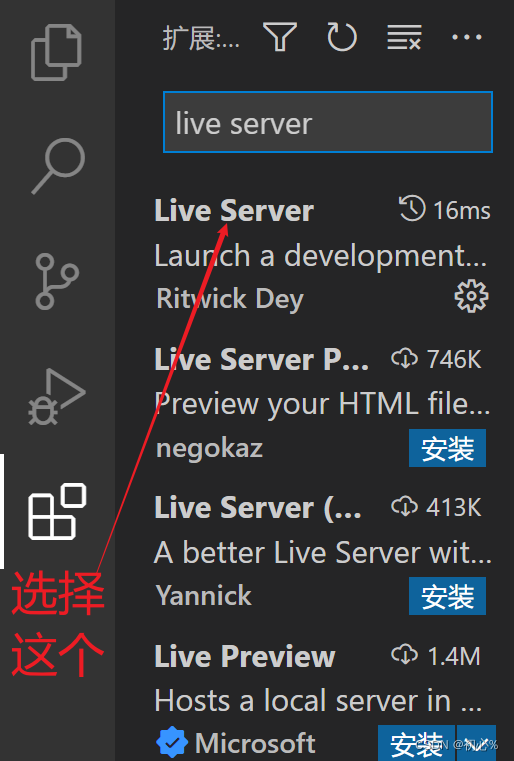
在进行HelloWorld小实例制作之前,我们先安装一款插件---live server。这款插件是一个具有实时加载功能的小型服务器,我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。下面在VsCode中安装live server插件。

我们就可以在VSCode中,右击代码区域,选择Open With Live Server。在浏览器我们可以查看 http://localhost:5500这个网页,网页相当于一个文件系统,根目录就是我们VsCode中的文件夹目录。
我们可以将 favcion.ico文件添加到文件目录中。 favcion.ico用于收藏夹图标和浏览器标签上的显示,如果不设置,浏览器会请求网站根目录的这个图标,如果网站根目录也没有这图标会产生 404。

在浏览器中,按住Shift和页面上的刷新,就可以强制刷新,从而看到我们的网页图标。这样有没有更美观或者更符合实际一点呢。

2.Hello World---Vue
使用VsCode开发工具,新建HTML文件,并引入vue.js。
在 body 中准备一个容器,作为Vue实例的模板,并创建Vue实例。使用Vue进行数据绑定,取data中的数据使用的是插值表达式{{}},当文件保存后,不用刷新浏览器即可改变数据。
下面的例子就是从Vue的data区域获取数据,展示在容器中的一级标题标签上。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<div id="root"><!-- 从root容器对应的vue实例中的data区域获取数据 --><h1>Hello,{{name}}</h1>
</div><body><script src="../js/vue.js"></script><script>const x = new Vue({ // Vue构造函数的参数是一个配置对象el: "#root", // el用于指定Vue实例为哪个容器服务,值通常为CSS选择器data: { // data用于存储数据,供el指定的容器使用name: "小郭",}})</script>
</body></html>4.2 案例分析
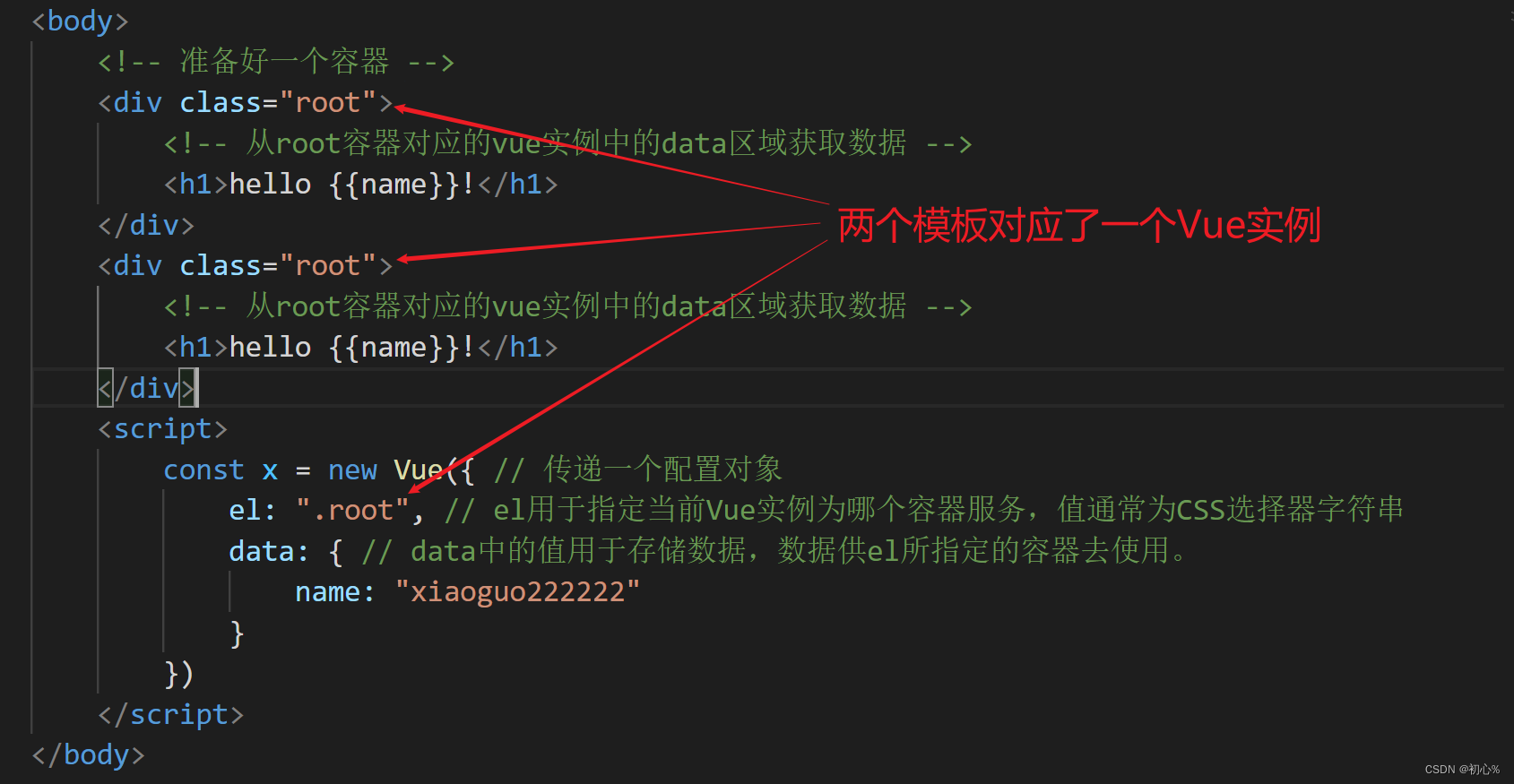
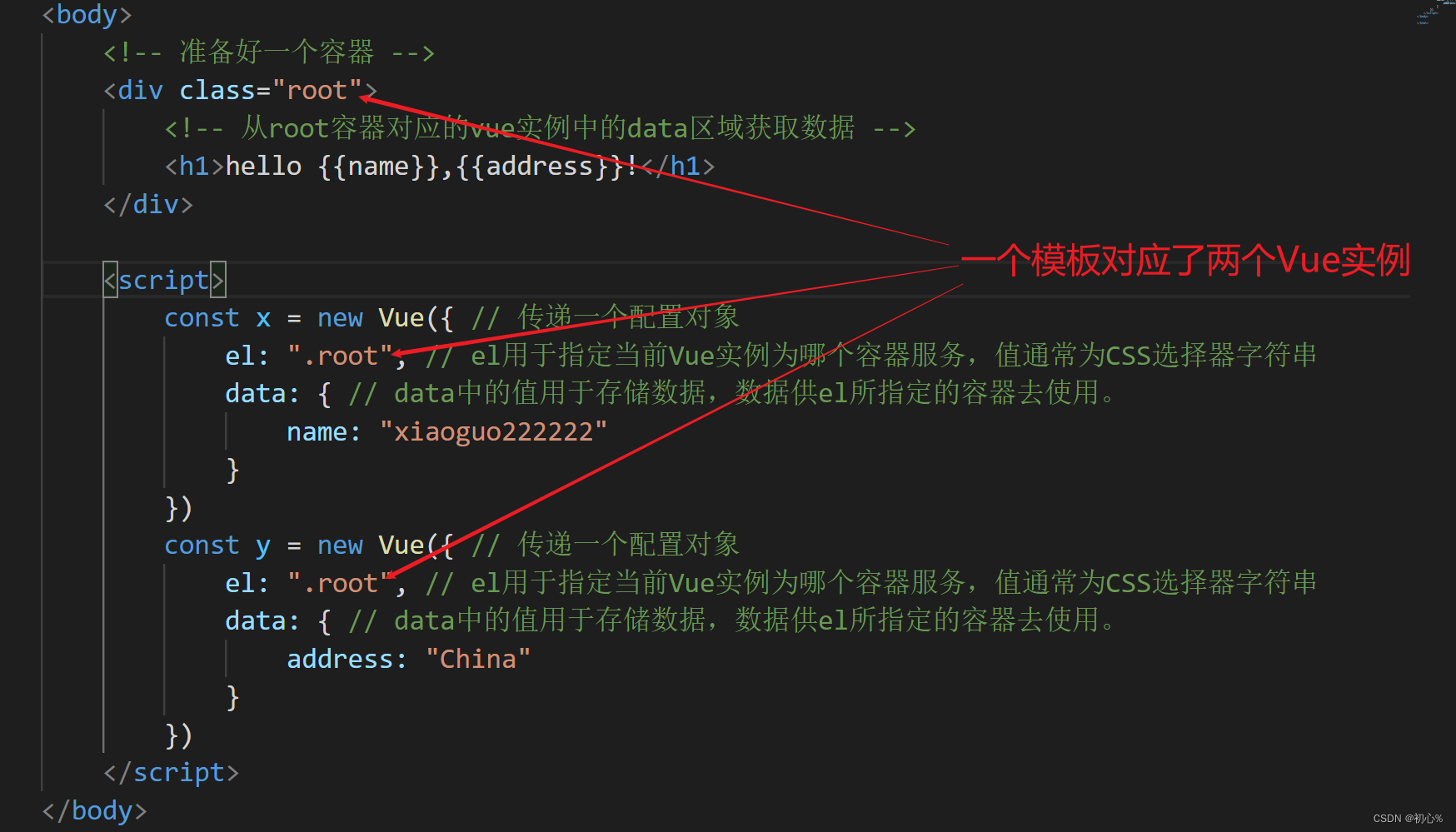
1.容器和Vue实例之间是一一对应的关系
每个实例只能被一个容器接管,如果有多个容器,那么只有第一个容器能够使用Vue实例中的数据;如果有多个实例,只有第一个实例起作用。


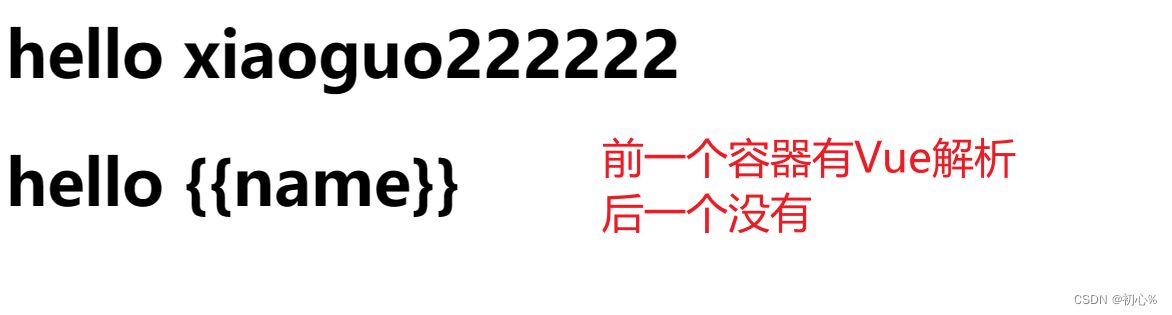
两个容器对应一个Vue实例:前一个容器有Vue实例解析,后一个没有。


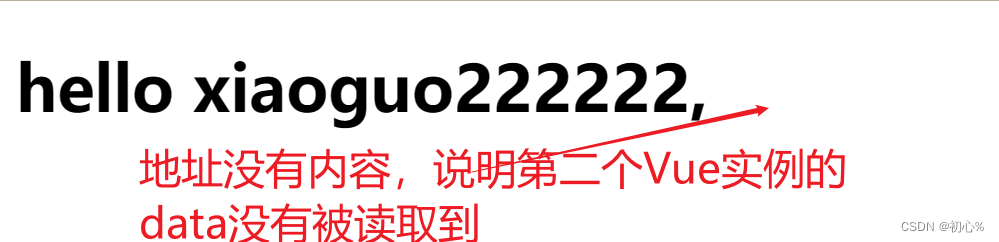
一个容器对应多个Vue实例:容器可以获得到第一个实例,第二个实例不起作用。
2.真实开发中只会有一个Vue实例,Vue实例中有多个小组件
假设容器中有100个、1000个动态数据,那么Vue实例中的data中可能就要写1000个变量,代码会变得非常冗长。所以在将来的企业开发中,一个Vue实例中可能有三个小实例,分别绑定40,40,20个数据,这就是简单理解的Vue组件化思想。
3.插值表达式{{}}内可以写什么
| 类型 | 详细 | |
| data内的数据 | Vue实例的data中定义的变量都可以使用 | |
| 表达式(能产生一个确定的值) | 运算表达式(1+1),函数调用表达式( fun(1),str.toString() ),三目运算符 | |
| 不能是语句 | 如 if 语句,for 语句 | |
4.data中的数据发生变化,模板中用到的地方会自动发生变化
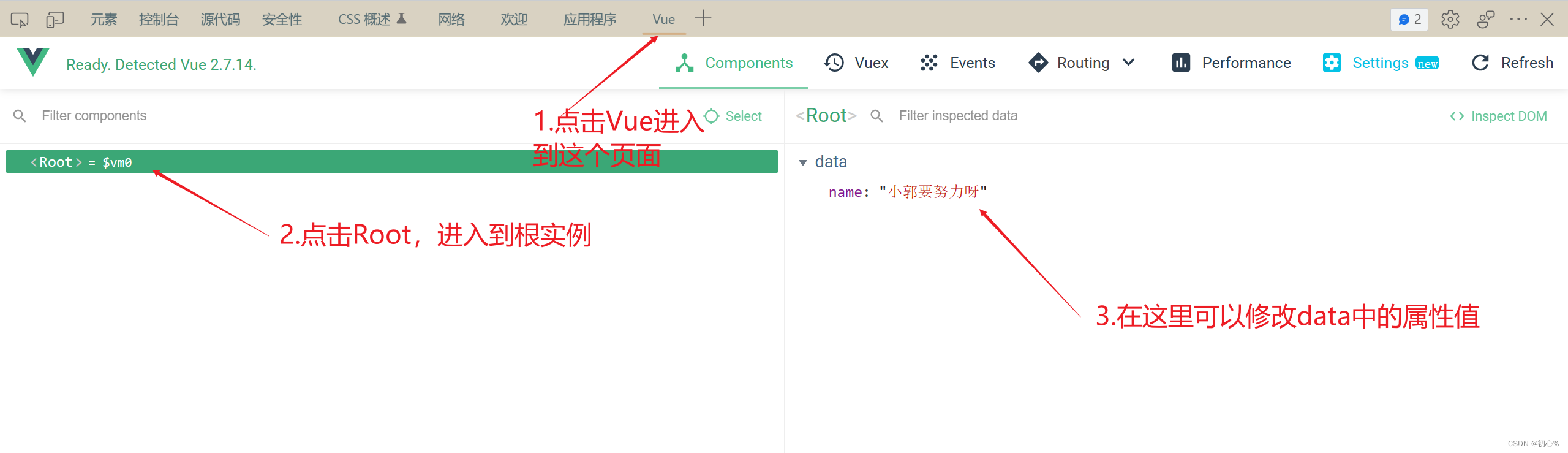
使用上面3.2.2点Hello World---Vue中的代码和结果进行验证,通过在浏览器的Vue-devtools更改data中的数据,观察页面中数据的变化。

5.开发时要引用开发版本的Vue,不要使用生产版本的Vue
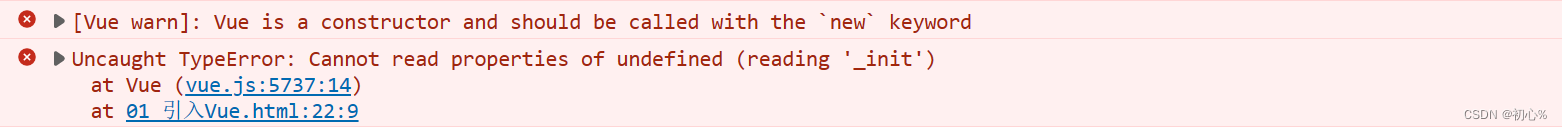
通过一个小的错误,来演示Vue.js和Vue.min.js的有错误提示和无错误提示。使用开发版本时出现“警告”,控制台会有相对应的提示,而生产版本则不会有任何提示。
控制台报错:Vue is a constructor and should be called with the `new` keyword

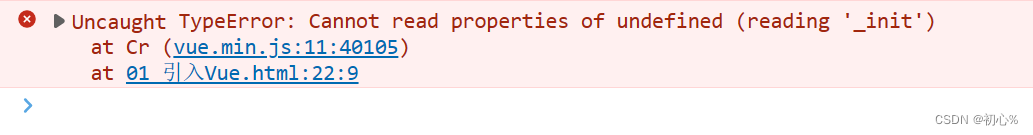
换成生产版本的Vue.min.js,控制台报错变少,让我们更难发现错误:

1. Vue.js(完整版)
- 优点:逻辑清晰简单,好写好用。
- 缺点:
- 开发需要额外配置版本引用
- 代码体积较非完整版大30%,用户体验较差
- 视图模板写在HTML/template里,代码量大的时候显得冗余
2. Vue.min.js非完整版
- 缺点:对初级开发者可能不友好
- 优点:
- 代码体积较小,提升用户体验
- 不需要解析器,webpack等配置有vue loader,vue loader的作用是在代码打包的时候调用compiler自动解析编译
五、结语
Vue快速入门步骤为:
新建HTML文件,引入Vue.js
使用 div 标签创建模板(容器)
创建Vue实例,指定对应的容器和 data 数据
将容器和实例相互绑定实现视图数据转化
我是初心,文章首发于csdn,你的支持就是创作的最大动力。
💕💕💕 好啦,这就是今天要分享给大家的全部内容了,我们下期再见!✨ ✨ ✨
🍻🍻🍻如果本文对你学习有帮助,就不要吝惜你的一键三连了~

http://www.ppmy.cn/news/34770.html
相关文章

【总结】面向对象
![[前端笔记037]vue2之vuex](https://img-blog.csdnimg.cn/img_convert/11a966479bad6de2bc521d30b90d391f.png)
[前端笔记037]vue2之vuex

hive的环境搭建

C语言——字符函数和字符串函数【详解】(一)

【Spring Cloud Alibaba】2.服务注册与发现(Nacos安装)

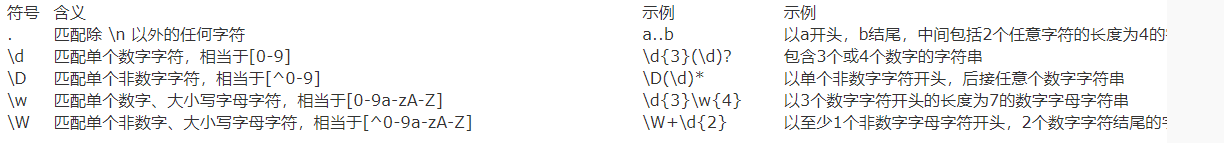
Java正则表达式及Pattern与Matcher使用详解

基于Sketch Up软件校园建模案例分享

new动态内库管理库学习
- Formality基础设置
- HashMap 扩容流程详解
- java-实现一个简单的httpserver-0.6.0
- 论文阅读:On determining the hinterlands of China‘s foreign trade container ports
- 【网络知识】LVS+KeepAlived实现负载均衡+高可用
- 植物大战僵尸杂交版