搭建vue开发环境
这是我参与8月更文挑战的第28天,活动详情查看: 8月更文挑战
引入vue
vue对于新手来说是先推荐使用script引入的开发模式。不推荐使用脚手架的开发模式。
我们肯定要使用开发版本,因为可以看到警告
我们为了方便就不再去官网下载vue.js
直接引入CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>Vue.config
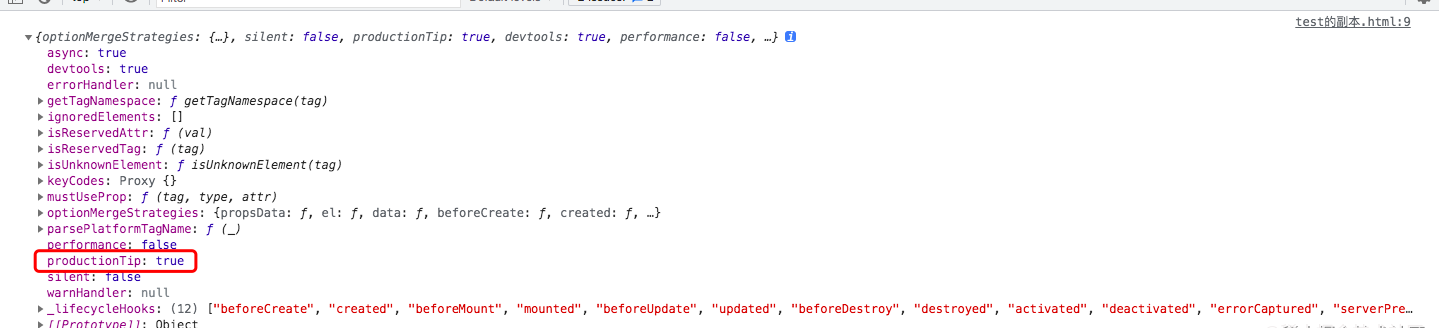
Vue.config 是一个对象,包含 Vue 的全局配置。
新建一个html文件,引入CDN,打印一个 Vue.config
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<script>
console.log(Vue.config)
</script>
</body>
</html>- productionTip:生产小提示,默认状态是开启的。

关闭提示:
Vue.config.productionTip = falsevue开发者工具
以下都需要有翻墙的条件才可以(Latern翻墙不错)
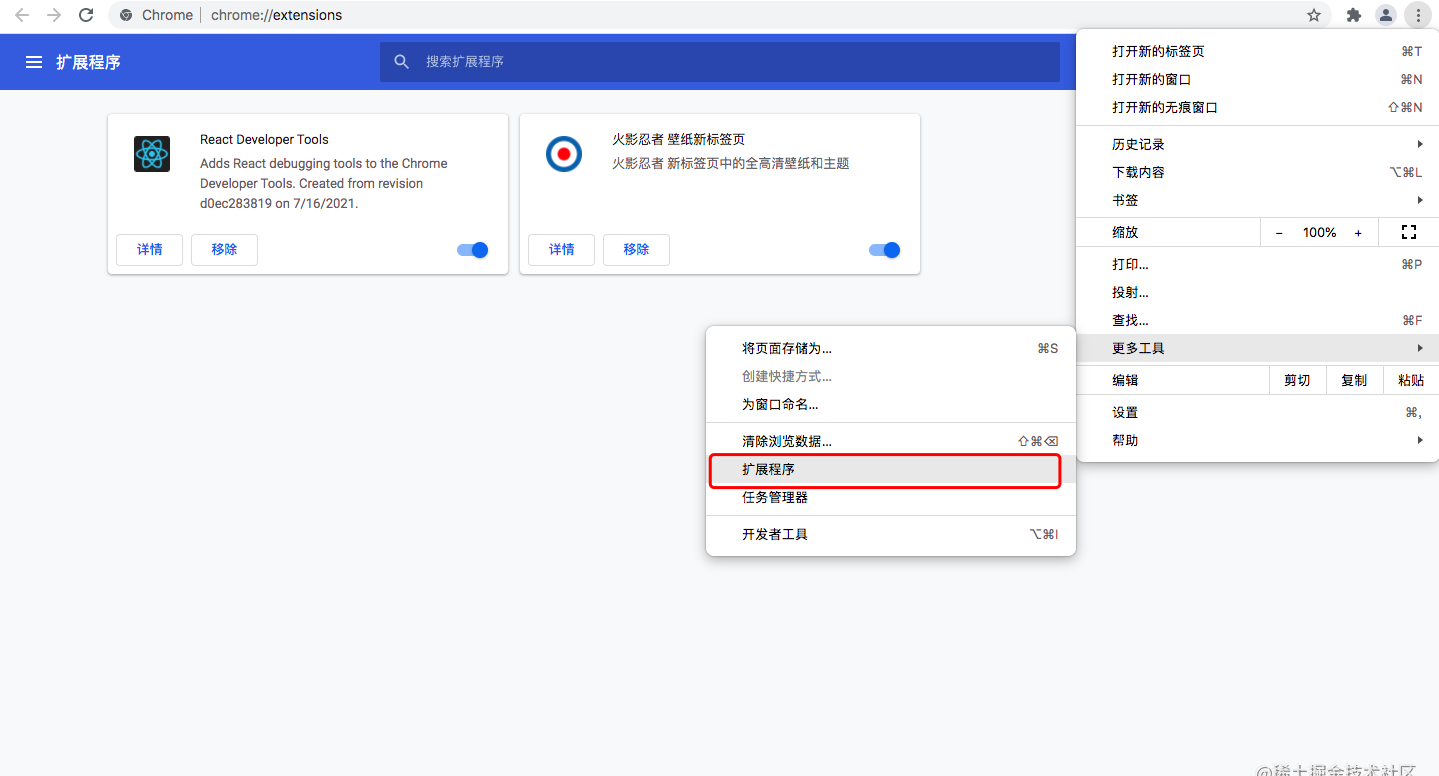
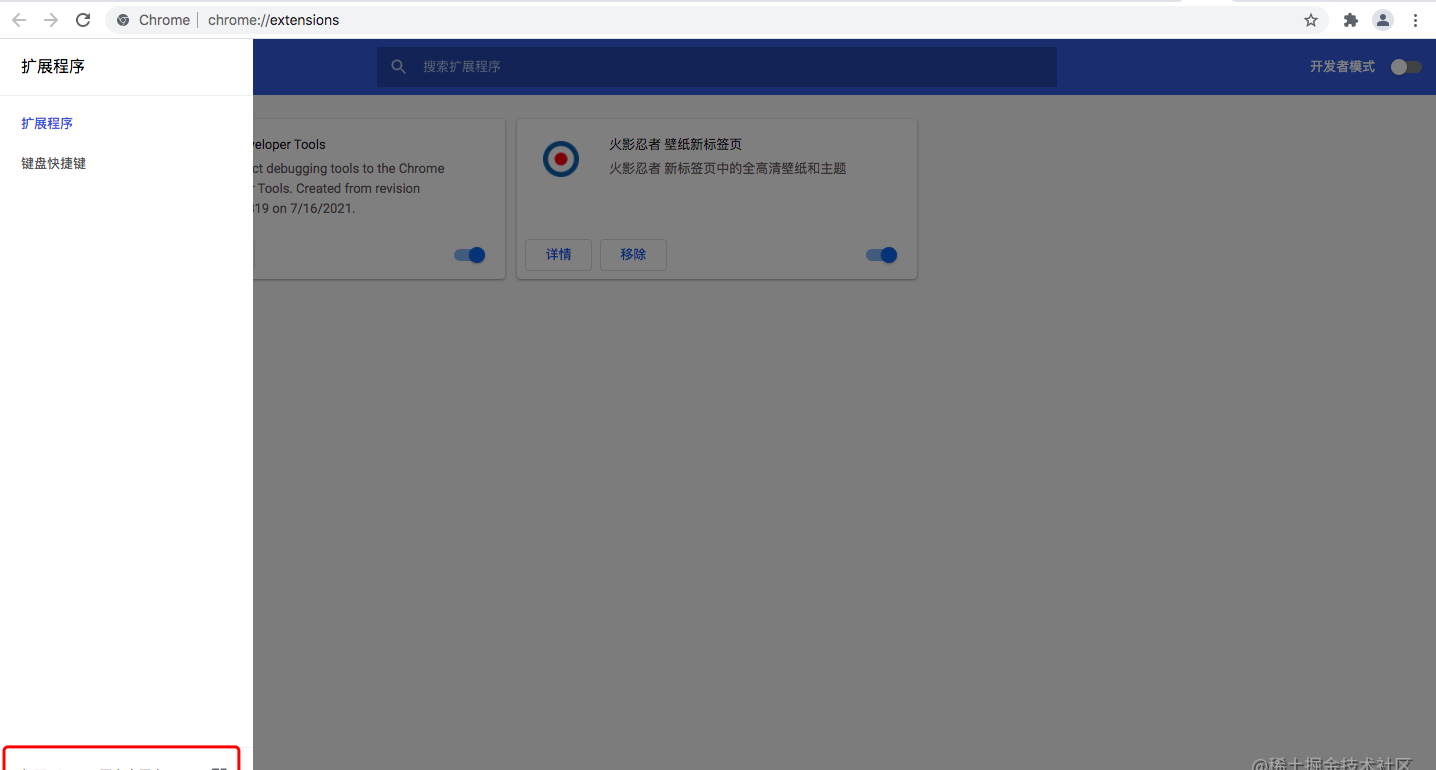
1.进入到扩展程序

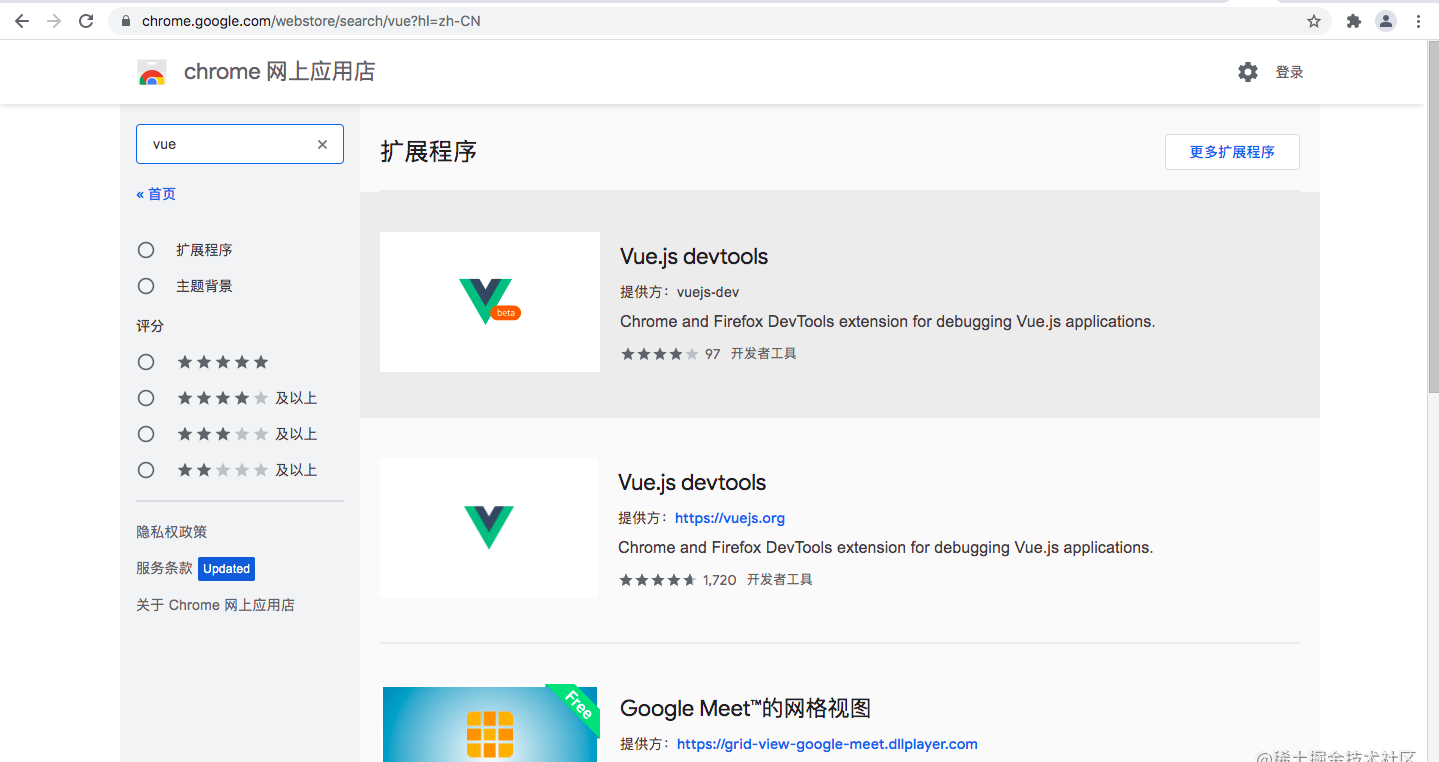
2.打开chrome网上应用店

3.搜索vue

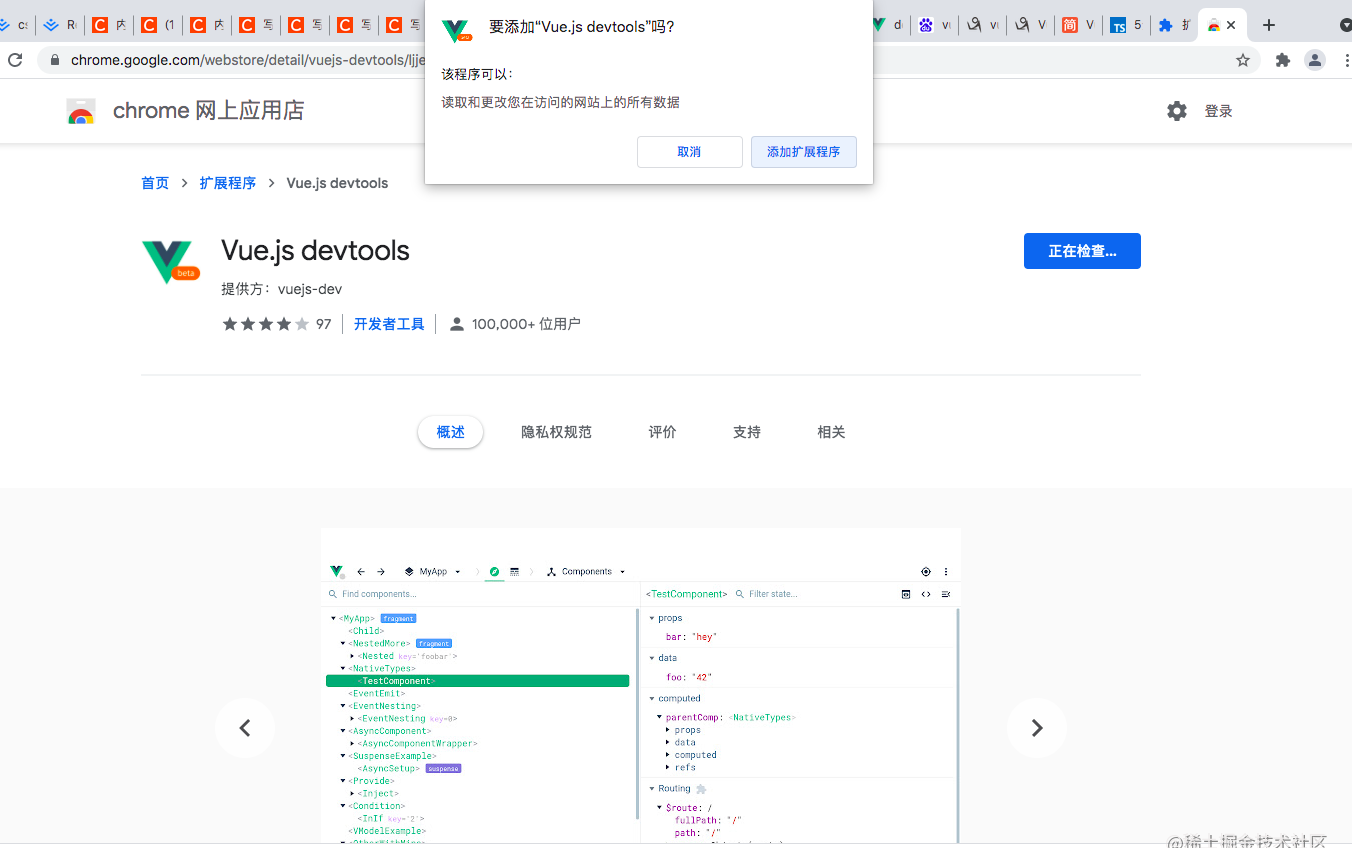
4.添加到扩展程序

如果没有翻墙的条件可以安装本地的开发工具 请移驾
Hello小案例
准备一个容器
root容器中的代码被称为 vue模版。
// 准备一个容器
<div id="root">
<h1>Hello</h1>
</div>vue实例的第一个配置:
new 创建一个Vue对象,这个对象需要传递一个对象参数。
el(element的简称),后面#root是id选择器。将实例和容器匹配上。
<script>
// 创建vue实例
const x = new Vue({
el:'#root'
})
</script>当然 el 后面 的id选择器也可以 el:document.getElementById('root') 这样进行匹配。
vue实例的第二个配置
data 应该是一个对象,内部存放数据。
如下我们让名称是可变的, 插值 {{}} 展示变量。
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script>
// 创建vue实例
const x = new Vue({
el:'#root',
//写成对象
data:{
name:'孙尚香'
}
})
</script>我们觉不觉得 用变量x去接收vue实例有些多余。其实完全可以去掉。
new Vue({
el:'#root',
//写成对象
data:{
name:'孙尚香'
}
})问题1:多个容器对应一个实例
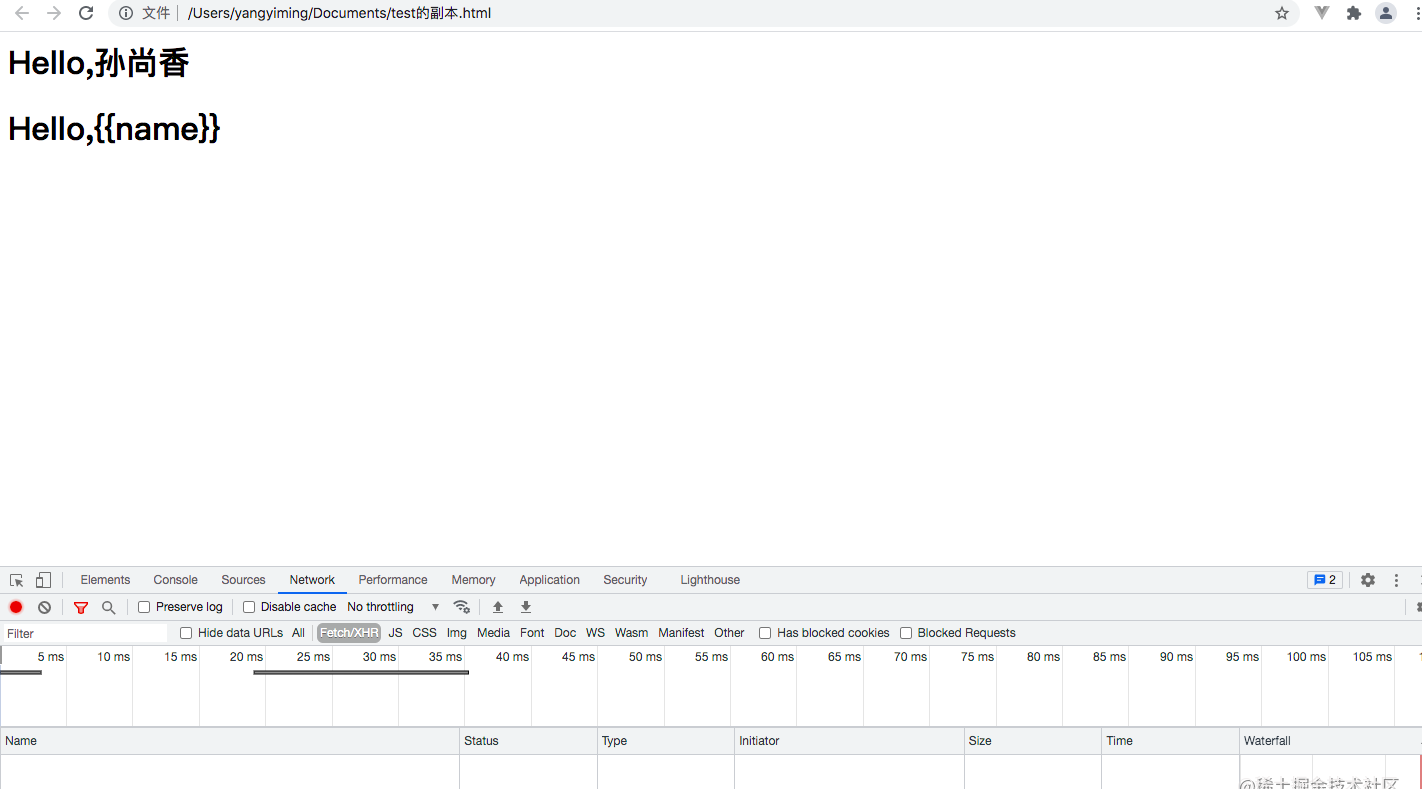
如果我们页面上有两个容器怎么办
我们使用两个名字都为root的类选择器
<div class="root">
<h1>Hello,{{name}}</h1>
</div>
<div class="root">
<h1>Hello,{{name}}</h1>
</div>
<script>
// 创建vue实例
new Vue({
el: '.root',
//写成对象
data: {
name: '孙尚香'
}
})
</script>发现只有第一个容器解析了,第二个容器并没有解析 {{name}}。因为找到了class名称为root的容器之后Vue就不会再去寻找了。

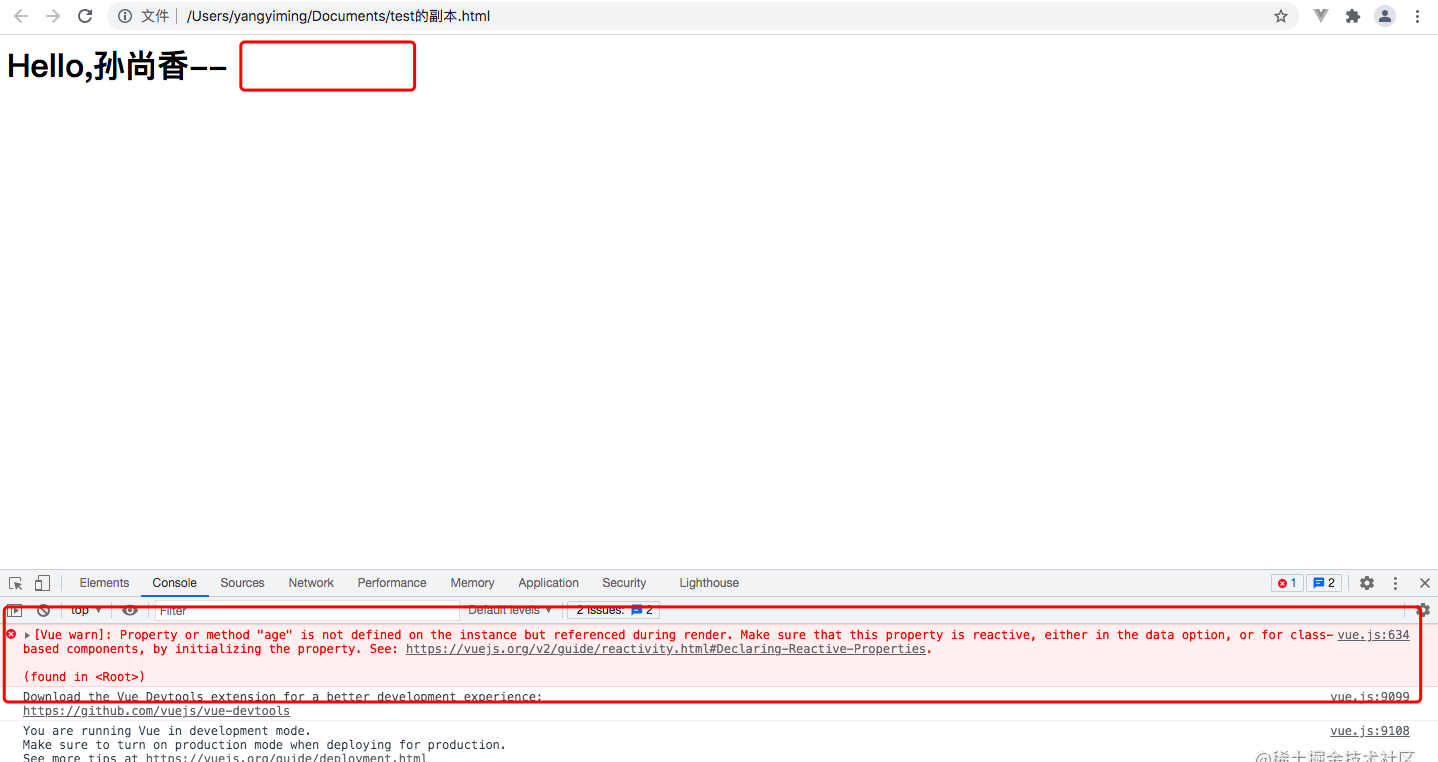
问题2:多个实例对应一个容器
<div class="root">
<h1>Hello,{{name}}--{{age}}</h1>
</div>
<script>
// 创建vue实例
new Vue({
el: '.root',
//写成对象
data: {
name: '孙尚香'
}
})
new Vue({
el: '.root',
//写成对象
data: {
age: '24'
}
})
</script>一个容器只能接收一个实例

一个容器必须对应一个实例
{{}}可以写什么
{{}}中只能写js表达式
⚠️ 区分 js 表达式 和 js代码(语句)
1.表达式
一个表达式会生成一个值,可以放在任何一个需要的地方。
a
a+b
demo(1) // 函数调用表达式
x === y? 'a':'b'2.js代码(语句)
这些不生成值,只是控制代码走向。
if(){}
for(){}js表达式是一种特殊的js代码。特殊在会产生一个值。
回复
我来回复-
暂无回复内容


