浅谈界面设计必备之常用字体规范
文章来源于 站酷,感谢作者 Micu设计 给我们带来经精彩的文章!好长时间没发帖,净想过年了,过年哈,倒腾工作总结和年货是大事。
这几天有人问我说:“最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗……”
这个,好吧,那就直接说说能用的知识:字体字号。
也许你会说:字体字号?也太Low了吧,这个谁不知道重要呀。
对于这个问题,我想说:会和熟练,是两回事。一个App,不同部分的字体字号你能准确地说出来吗?
很多刚做APP界面的设计师,经常会因为字号,字体颜色,间距而困扰。
拿到设计需求后,开始进行设计,不知道从何去调整界面的字号和行间距等。容易碰到的问题是页面和页面的字号调着调着就大小或颜色不统一了。并且容易导致设计稿反复得修改。设计出来的效果图文字左右间距层次不齐,导致与预期不符等。
这小节我将和大家理一理界面中常用的字体,字号,字体颜色及间距对齐的一些小经验。希望能对大家有些帮助。
一.成也字,败也字
在设计师的职业生涯中,至少一次甚至多次在工作中因为字体不协调栽跟头。在实践的过程中我们会慢慢发现一些规律或者经验规范。接下来我将和大家一起聊聊在界面设计中的那些常规字体的使用规范。
我们常常会听到,这也太LOW了吧!!你能统一一下字体吗?
不明确而繁琐的字体搭配会导致整个画面失调。可以这样说,字体可以成就设计也可以毁掉设计。

问题的关键有:
1.字体样式太多,导致页面杂乱
2.使用的字体不易识别
3.字体样式和内容的气氛或规范不匹配
怎么避免这样的结果发生呢?
通过设计经验可以帮助你做出更好的版式,了解不同平台的常用字体设计规范.
在每个项目设计中只使用1-2个字体样式,而在品牌字有明确的规范的情况下,只需要一种字体贯穿全文,通过对字体放大来强调重点文案。字体用的太多,越显得不够专业。
不同的样式的字体,形状或系列最好相同,保证字体风格的一致性。
字体与背景的层次要分明,确保字体样式与色调气氛相匹配
二.界面中文字使用的规则
在不同平台的界面设计中规范的字体会有不同,像移动界面的设计就会有固定的字体样式。网页中会有常用的几个字体,在这我和大家分别介绍一下。
以下是在72像素/英寸下的规范
移动端常规字体
IOS:常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好。

Android
英文字体:Roboto
中文字体:Noto

移动端常用的的字号有哪些呢?
导航主标题字号:40-42px
我一般设计就用40px,偏小的40px字号,显得精致些。

在内文展示中字号大小又是多大呢?
大的正文字号32px,
副文是26px,小字20px
在内文的使用中,根据不同类型的App会有所区别。
像新闻类的APP或文字阅读类的APP更注重文本的阅读便捷性,正文字号36px,会选择性的加粗。

而列表形式、工具化的APP普遍是正文32px,不加粗。副文案26px,小字20px

26px的字号还会用于划分类别的提示文案,因为这样的文字希望用户阅读,但不要抢过主列表信息的引导。

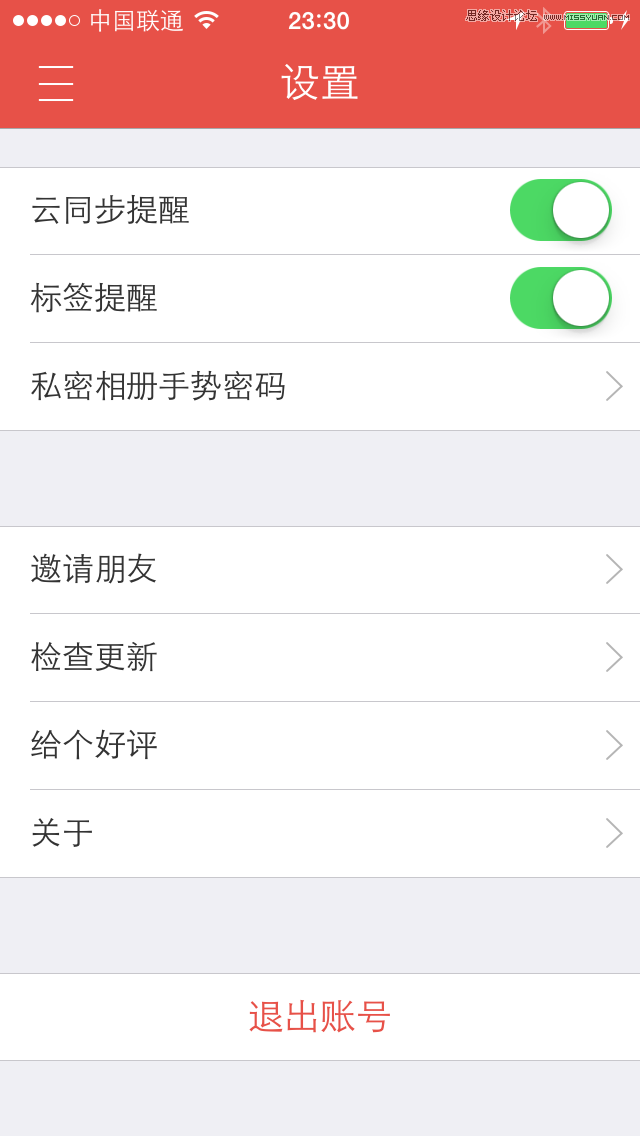
36px的字号还经常运用在页面的大按钮中。为了拉开按钮的层次,同时加强按钮引导性,选用了稍大号的字体。
(见下图中的退出按钮)

大家注意了,在选用字体大小的时候一定要选择偶数的字号,因为在开发界面的时候,字号大小换算是要除以二的。这个详细缘由大家可以网上查询,我就不在这一一的介绍了。
常用字号的大小基本就这几个,根据版式设计需要也会采用异样大小的字号来特殊处理。这种更高的要求设计师的全局把控能力了。
网页端
常用的字号有哪些呢?
网页中文字字号一般都是宋体12px或14px(无状态),大号字体用微软雅黑或黑体。大号字体是18px、20px、26px、30px,一般使用双数字号,单数的字体在显示的时候会有毛边。
常用的字体
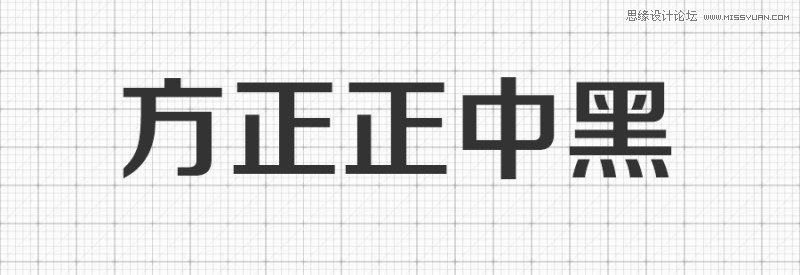
1.平平稳稳:微软雅黑/方正中黑
微软雅黑系列:在网页设计中这款字体使用的非常平凡,这款只无论是放大还是缩小,形体都非常的规整舒服。在设计过程中建议多使用雅黑,大标题用加粗字体,正文用常规字体。

方正正中黑系列:中黑系列的字体笔画比较锐利而浑厚,一般运用在标题文字中。但这种字体不适用于正文中,因为边缘相对比较的复杂,文字一多会影响用户的阅读。

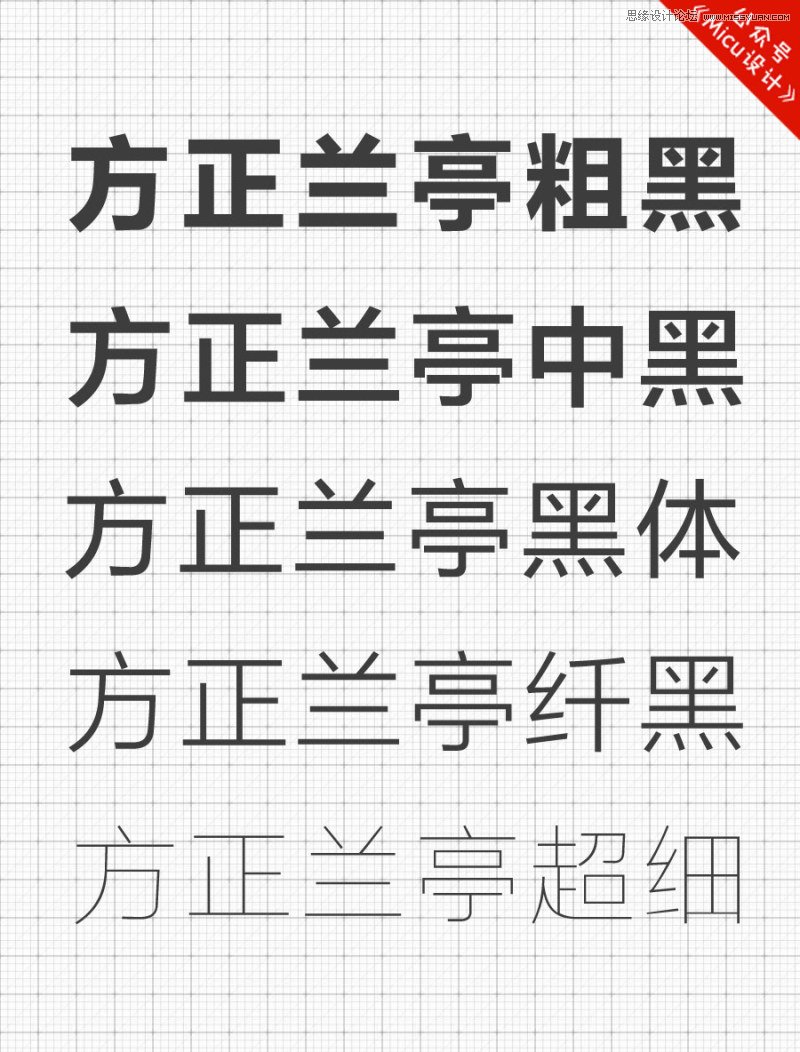
2.与时俱进:方正兰亭系列
方正兰亭系列: 个人最推荐的就是这个系类的字体,整个兰亭系列的字体有大黑、准黑、纤黑、超细黑等。因笔画清晰简洁,这个系类的字体就足以满足排版设计的需要。可以通过对这个系列的不同字体进行组合,不仅能保证字体的统一感,还能很好的区分出文本的层次。

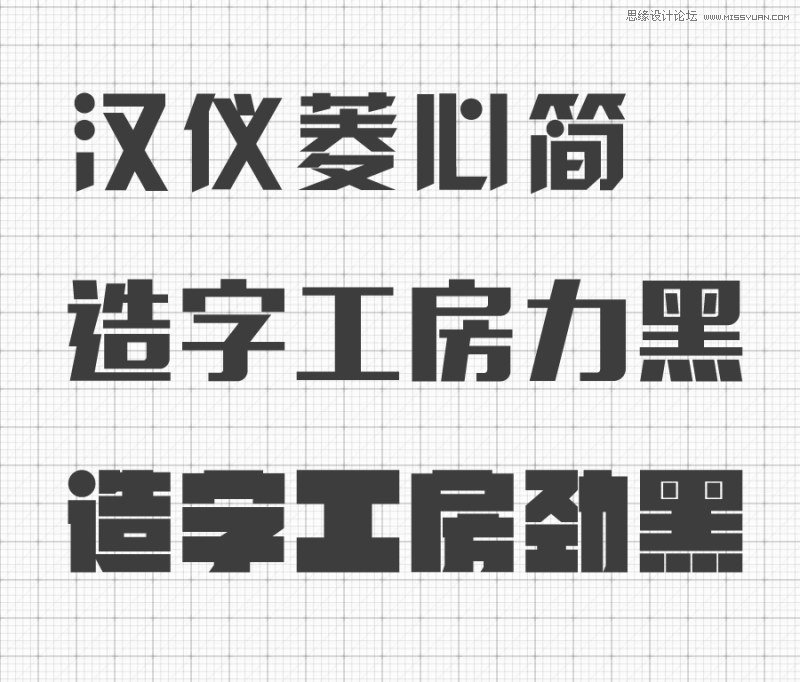
3.刚劲有力,运动型:汉仪菱心简/造字工房力黑/造字工房劲黑
在这几个字体中,他们有着共同的特点,字体非常的有力而厚实。基本都是以直线和斜线为主。适合广告和专题使用。在使用这类字体的时候我们可以使用字体倾斜的样式,让文字显得更为活力。在这三种字体中,菱心和造字工房力黑在笔画、拐角的地方采用了圆和圆角。而且笔画也比较的疏松,更多的有些时尚而柔美的气氛。而劲黑这款字体相对更为厚重和方正。这类字体使用在大图中偏多,效果比较突出。

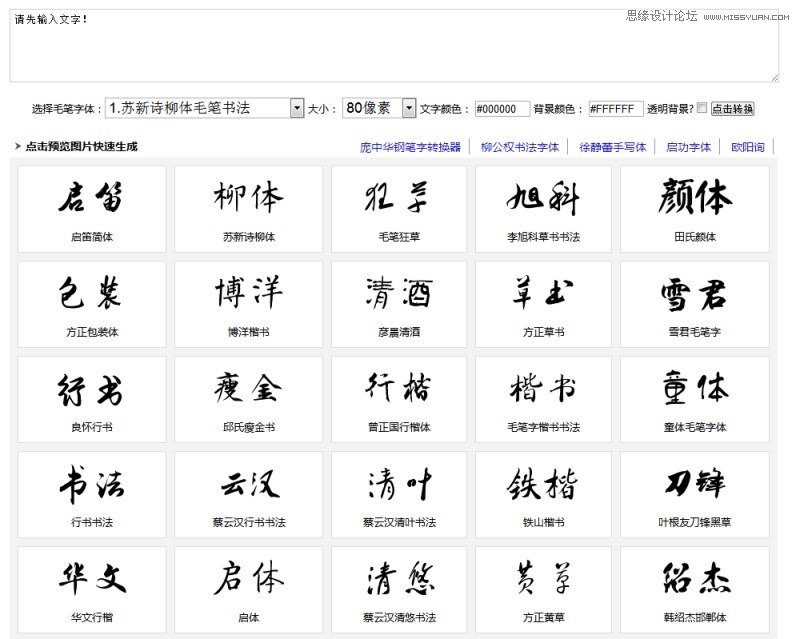
毛笔字生成器
通过自由的书法网站在线生成。在网址中输入文本,再进行选择书法字体样式。通过这种方法我们能很快的找到需要的书法字体。这招非常管用。

推荐大家几个毛笔字相关的网站:
http://www.51poca.com/
http://www.epinv.com/online/
http://www.akuziti.com/mb/
http://www.ziticq.com/shufa/
和大家简单操作一下毛笔字的使用方法。
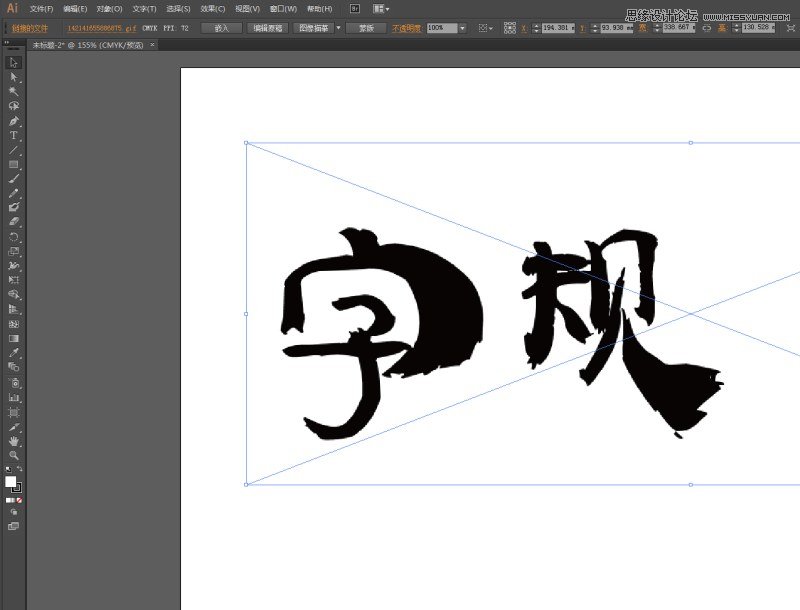
将下载下来的字体图片AI转路径,编辑文字。
首先使用在线生成器输入选择好你需要的文字字形,将文字图片拖至AI中。

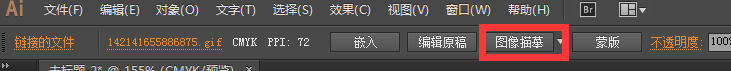
选中拉入图片,点击[图像描摹]

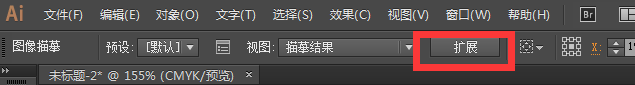
然后继续点击[扩展]按钮

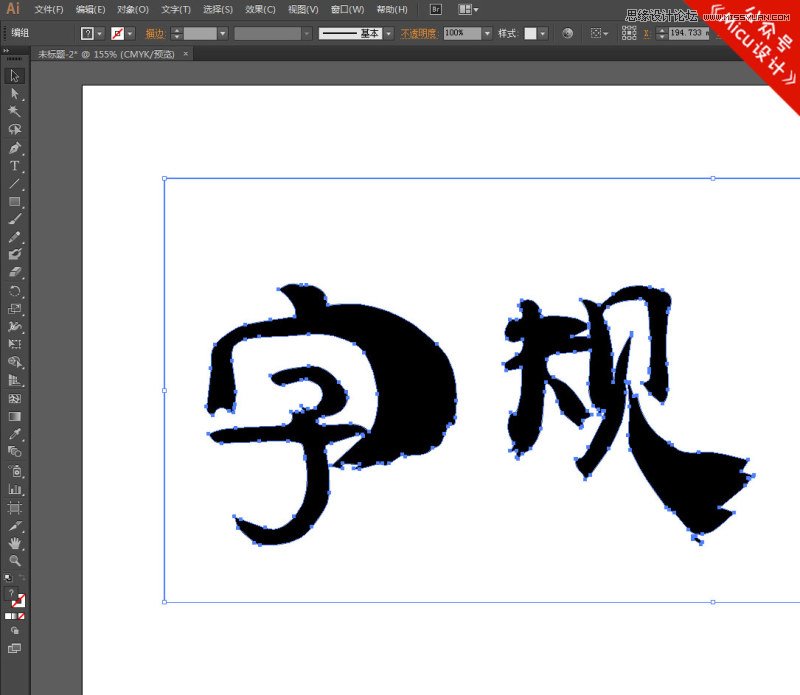
扩展完毕后,图片已经都变成了路径。

使用魔棒选择颜色就可以将文字的路径提选出来。

最后经过设计后的Banner效果,这就是我经常用的Banner风格,你们也试试吧~

重要提示,怎么找不认识的字体名称?
很多朋友会看到别人使用的字体非常好看,但又不知道是什么字体。在这我告诉你一个方法。可以通过网络上传字体图片进行搜索字体名称。网址:http://www.qiuziti.com/

三.常用字体颜色
字体颜色又有哪些常用的颜色呢?
在界面中的文字分为三个层级,主文、副文、提示文案等。
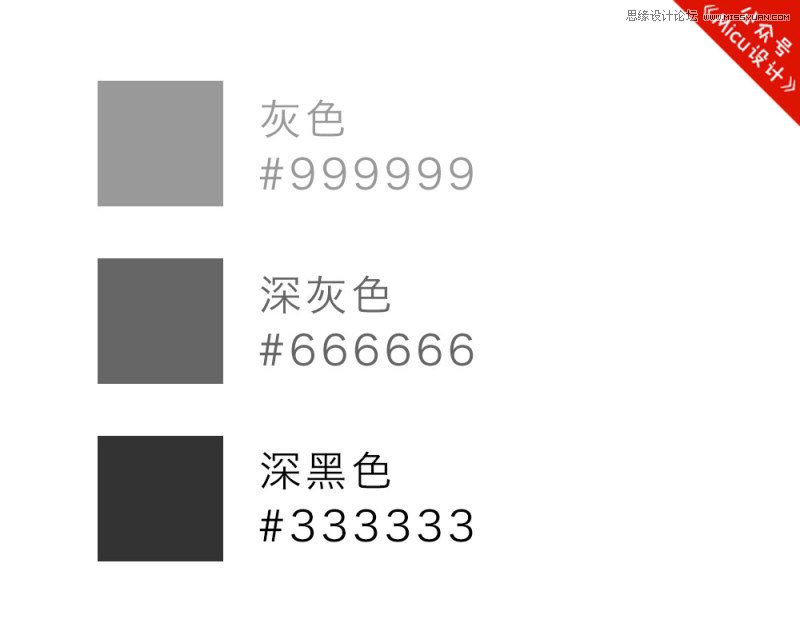
在白色的背景下,字体的颜色层次其实就是黑、深灰、灰色。
常用的色值是#333333;#666666;#999999

在界面中还经常会用到背景色#eeeeee。
分割线则采用#e5e5e5或#cccccc的颜色值,一个深一些,一个浅一些。这个会更具不同的软件风格采用不同的深浅,由设计自己把控。

在我们做设计的时候,字体和图库均是有版权的,请注意合法使用。
设计的时候我们还可以将字体进行变形来达到宣传的目的,这个需要设计师对字体设计有一定的了解。
总之,设计是要有规范,有体系的。使用规范化的设计对产品的延续性非常有帮助,并且保证了产品的独特性和一致性。所以,大家要在设计初期找到风格和规范,这样做出来的界面才会统一一致,在变化的需求中找到定量,调整起来也相对轻松很多。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
-
 解析设计师常用的6大构图方法
相关文章6402020-03-11
解析设计师常用的6大构图方法
相关文章6402020-03-11
-
 设计师如何快速提升自己的作品
相关文章2852020-03-10
设计师如何快速提升自己的作品
相关文章2852020-03-10
-
 3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
-
 设计师如何快速辨识英文字体风格
相关文章3492020-03-02
设计师如何快速辨识英文字体风格
相关文章3492020-03-02
-
 3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
-
 灯管霓虹效果的字体在PPT中的应用
相关文章6602019-10-21
灯管霓虹效果的字体在PPT中的应用
相关文章6602019-10-21
