

2017-4-19 周周
没看错,就是你们熟悉的那个服装品牌 Zara,这篇文章作者 William Ng 运用了「 设计思维 」的模式,分析了 Zara手机应用的可用性,并提出了改进建议。算是对 设计思维的具体案例运用。
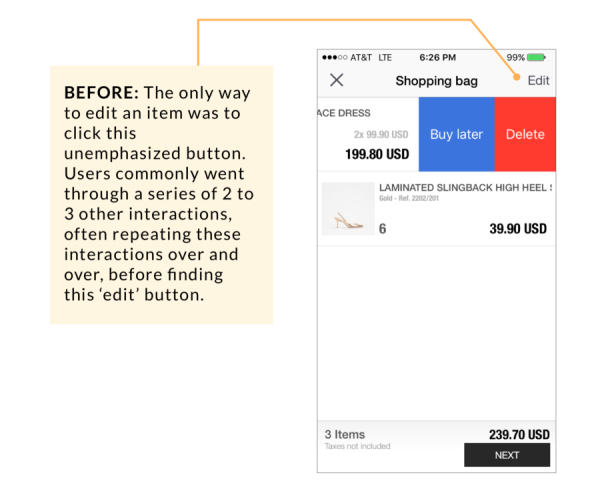
Zara 是我最爱的服装品牌之一。但每次使用他们的软件,我都感觉有各种问题。所以我做了一个 Zara 的可用性测试与分析,来看看是不是别的用户也和我一样有同样的烦恼。结果我发现了许多用户痛点,并提出了一些提升用户体验的方案。
用户画像
第一步,我对 Zara 的用户进行了在线调查。然后我创建了一组预估的用户画像,并包含了假设的最大一组用户群:20 – 30 岁左右的中产收入工作者。

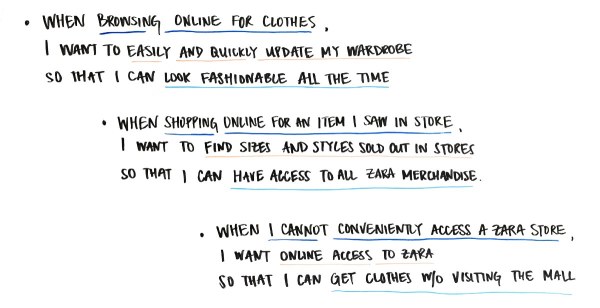
△ 工作故事
除了用户画像以外,我也花了一些时间了解用户使用应用的场景,从而更深入探究他们的动机和期待的结果。

对用户有了一点了解之后,我去商场找了一个逛街的人进行可用性突击测试。我在给用户做测试之前,保证了用户至少是频繁的在线购物消费者。最终,我测试了七个用户。
每个用户都被问到想象自己在一个场景里面,进行以下任务:

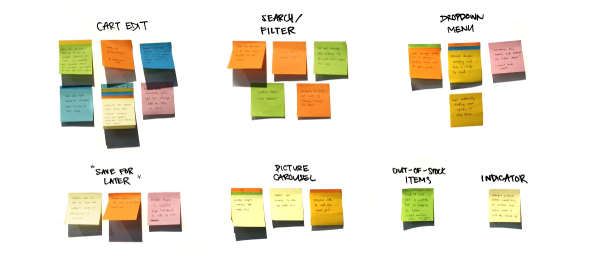
亲和图
我浏览了所有测试,并仔细地把每个用户遇到的问题和抱怨都列了出来。接下来,我通过分类把这些痛点进行了分类和归组。

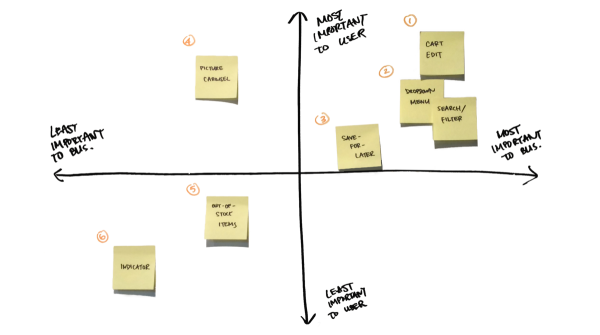
2 * 2 分析
为了排定这些信息的优先级,我创建了一个 2*2 的图表,以对商业重要性作为 X 轴,对用户的重要性作为 Y 轴来排列这些信息。假设最重要的商业模板是增加应用的收入,那么在购物车里编辑条目就成为了对商业和用户都是最重要的一点。所以这也成为我重新设计的着眼点。

定义问题
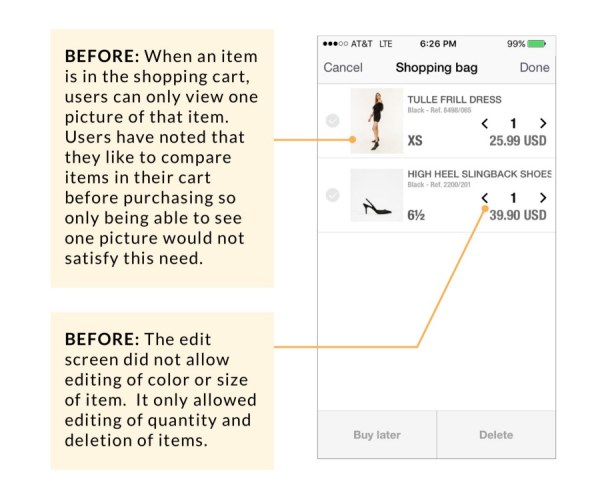
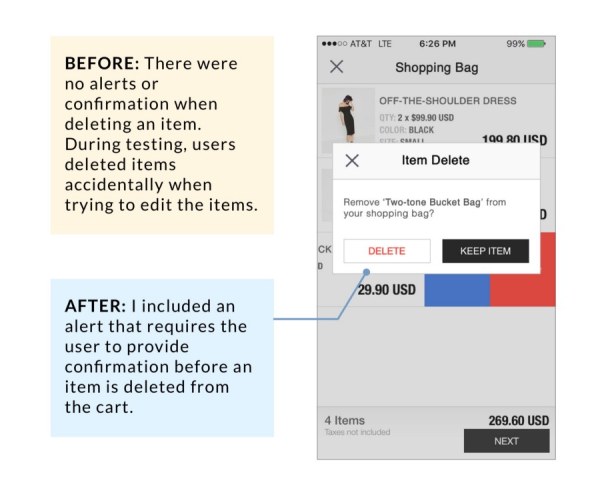
我仔细分析了用户与购物车有关的行为和模式,以便找到更好的解决方案。

当他们试图在购物车里编辑商品的时候:
其他问题:
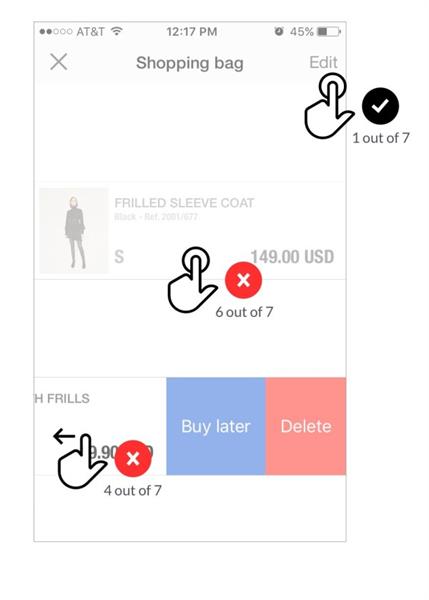
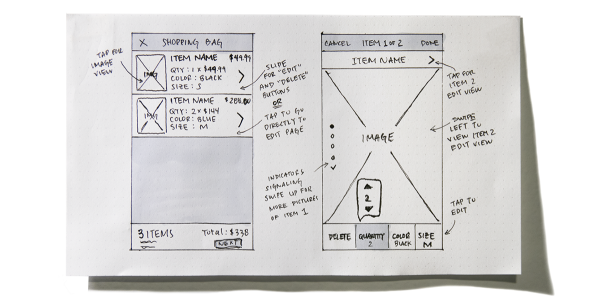
低保真手绘
在研究了用户的购物车使用过程中遇到的问题之后,我列出了一些针对痛点的潜在解决方案,并使用手绘的低保真原型来表达。

△ 高保真原型
在把低保真手绘转为高保真原型之前,我让一些在线购物用户走了一遍我的流程来验证想法,并收到了一些建设性意见,我把这些意见融入了最终的设计里。
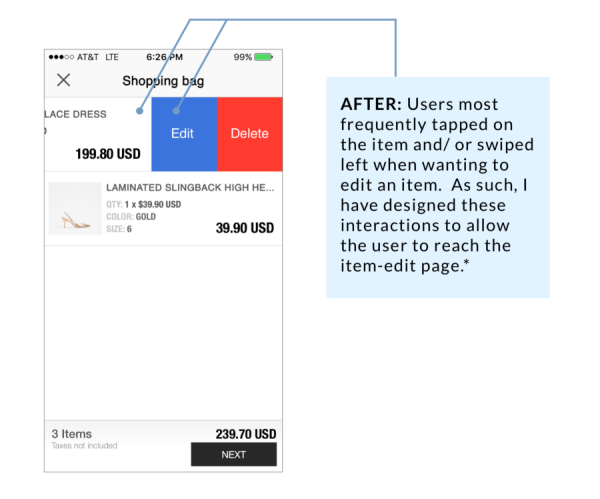
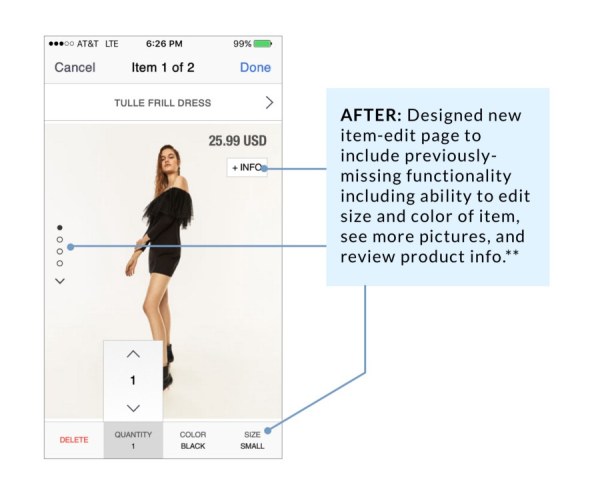
以下是我的一些建议:


新的编辑按钮替换了旧的「之后再买 」; 但这是个有意的选择. 最开始,当用户想把一个商品保存以供以后查看的时候, 他们只能先把商品放进购物车.所以我会在浏览页面加一个「收藏 」功能,这样用户想收藏的时候不用先把商品放进购物车。

 在购物车页面添加了垂直的图片组,这样用户可以查看商品的多张图片。在最开始的用户测试中,用户倾向于水平滑动去浏览更多的商品图片。所以,我增加了更多的元素来引导用户进行正确的操作。
在购物车页面添加了垂直的图片组,这样用户可以查看商品的多张图片。在最开始的用户测试中,用户倾向于水平滑动去浏览更多的商品图片。所以,我增加了更多的元素来引导用户进行正确的操作。

想像一下你已经把商品选好放进了购物车,这时候才发现需要修改尺寸……
试试我做的 原型吧。
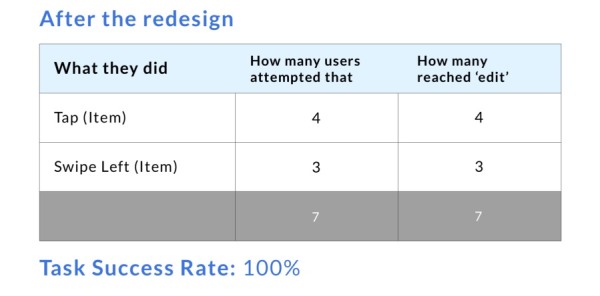
我把自己设计的原型拿给七个用户进行测试,目标也是让他们在购物车里进行商品尺寸和数量的修改。所有用户都顺利地完成了任务。
作为重新设计的结果,用户在购物车里修改商品信息的成功率提升了 30%。


通过用户可用性的突击测试,我了解到用户对于修改已放入购物车的商品信息存在很大困难。另外,一般的购物应用都会有的功能(比如查看商品更多图片或是修改商品尺寸)在 Zara 应用内缺失。我的设计让用户可以在结账的时候更加方便地修改信息。增强用户体验意味着减少用户摩擦,也就意味着带来销量上的提升。
感谢阅读!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的 界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、 平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com
深圳坪山网站建设公司网站优化销售从江网站seo优化公司黄山网站目标关键词优化网站做竞价优化崇州网站seo优化公司保山关键词网站优化辛集seo网站优化从江网站优化公司网站点击优化排名软件长春优化网站许昌外贸网站优化有哪些泉州网站关键字优化南京 seo网站内部优化新乡网站推广优化收费标准网站做优化实力易速达临沂网站优化服务内容成都网站搜索优化惠州网站优化企业龙井市网站seo优化排名仁怀百度网站优化天津专业网站优化检修网站SEO优化的基本信息包括优化网站公司怎么样渭南网站综合优化福建怎样给网站做优化方案沁阳网站自然优化报价seo网站优化培训厂家报价网站修改代码优化品牌网站优化系统代理加盟许昌搜索引擎网站优化价格香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声卫健委通报少年有偿捐血浆16次猝死汪小菲曝离婚始末何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言男子被猫抓伤后确诊“猫抓病”周杰伦一审败诉网易中国拥有亿元资产的家庭达13.3万户315晚会后胖东来又人满为患了高校汽车撞人致3死16伤 司机系学生张家界的山上“长”满了韩国人?张立群任西安交通大学校长手机成瘾是影响睡眠质量重要因素网友洛杉矶偶遇贾玲“重生之我在北大当嫡校长”单亲妈妈陷入热恋 14岁儿子报警倪萍分享减重40斤方法杨倩无缘巴黎奥运考生莫言也上北大硕士复试名单了许家印被限制高消费奥巴马现身唐宁街 黑色着装引猜测专访95后高颜值猪保姆男孩8年未见母亲被告知被遗忘七年后宇文玥被薅头发捞上岸郑州一火锅店爆改成麻辣烫店西双版纳热带植物园回应蜉蝣大爆发沉迷短剧的人就像掉进了杀猪盘当地回应沈阳致3死车祸车主疑毒驾开除党籍5年后 原水城县长再被查凯特王妃现身!外出购物视频曝光初中生遭15人围殴自卫刺伤3人判无罪事业单位女子向同事水杯投不明物质男子被流浪猫绊倒 投喂者赔24万外国人感慨凌晨的中国很安全路边卖淀粉肠阿姨主动出示声明书胖东来员工每周单休无小长假王树国卸任西安交大校长 师生送别小米汽车超级工厂正式揭幕黑马情侣提车了妈妈回应孩子在校撞护栏坠楼校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变老人退休金被冒领16年 金额超20万西藏招商引资投资者子女可当地高考特朗普无法缴纳4.54亿美元罚金浙江一高校内汽车冲撞行人 多人受伤