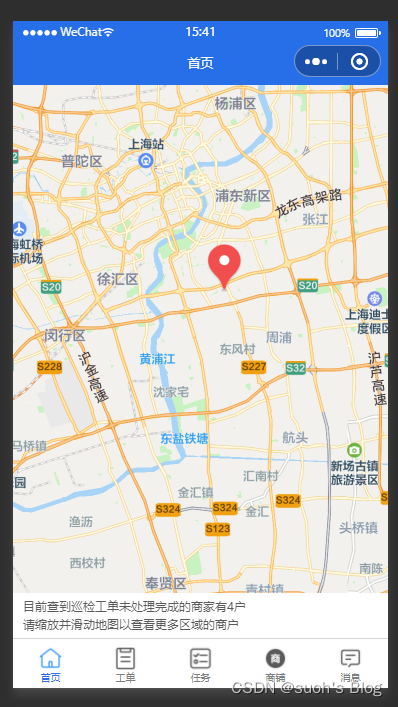
效果:

复制粘贴即可
map.wxml
<!-- 这是地图部分 -->
<view class="map_container">
<map class='map' longitude='{{longitude}}' latitude='{{latitude}}' scale='{{scale}}' markers='{{markers}}' controls="{{controls}}" bindcontroltap="bindcontroltap" polyline='{{polyline}}' circles="{{circles}}" bindmarkertap='bindmarkertap' bindcontroltap='bindcontroltap'show-location></map>
<view class="map_text">
<view>目前查到巡检工单未处理完成的商家有4户</view>
<view>请缩放并滑动地图以查看更多区域的商户</view>
</view>
</view>
map.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
stitle: '东明路街道',
latitude: "31.146740",
longitude: "121.527690",
scale: 14,//缩放级别,取值范围为3-20
// markers Array 标记点
markers: [//标记点,传入经纬度,更多详细参数见官网
{
latitude: "31.146740",
longitude: "121.527690",
}
],
},
/**
* 生命周期函数--监听页面加载
* 页面开始加载 就会触发
*/
onLoad() {
//获取当前的地理位置
//赋值经纬度
this.setData({
latitude: "31.146740",
longitude: "121.527690",
})
},
})map.wxss
page {
height: 90%;
}
.map_container {
height: 100%;
width: 100%;
position: relative;
}
.map_text {
background: #fff;
height: 70rpx;
width: 100%;
position: absolute;
bottom: 0;
right: 0;
padding:10rpx 20rpx;
}
.map_text view{
font-size: 24rpx;
padding-bottom:5rpx;
color: #5A5A5C;
}
.map {
height: 100%;
width: 100%;
}
注意:如果page不撑满地图的水印会显示出来不太好看

解决方法:
可以像我一样在底部加上定位的字体说明,设置一个背景给他挡住,或者page设置100%,让底部导航给他挡住即可。至于有没有方法设置让水印不显示,有知道的小伙伴可以留言给我,我就不研究啦~
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
文章由极客之音整理,本文链接:https://www.bmabk.com/index.php/post/149670.html


 前端开发
前端开发  前端开发
前端开发  前端开发
前端开发  前端开发
前端开发  Vue
Vue  前端开发
前端开发  前端开发
前端开发 ![从零实现 React v18,但 WASM 版 - [4] 实现 Render 流程的 beginWork 阶段](https://www.bmabk.com/wp-content/uploads/2024/04/bm_4-1713538885-480x300.jpeg) 前端开发
前端开发  前端开发
前端开发  Vue
Vue  前端开发
前端开发  前端开发
前端开发 









