网页设计!有哪些方法可以突出网页中的关键内容?
对比:引发兴趣
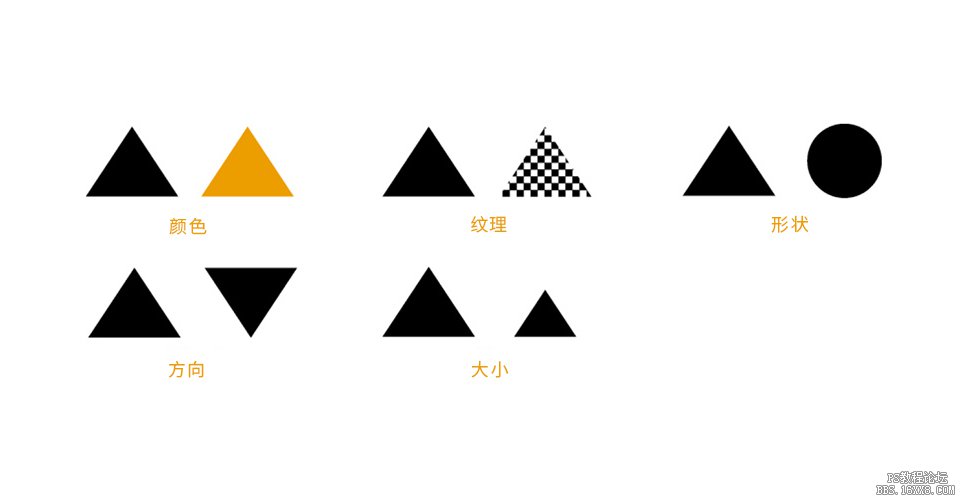
为了更好地理解对比在网页设计中的作用,我们先解释下什么是对比。对比就是在一个相对封闭的环境里发生的某种元素间的一种关系。

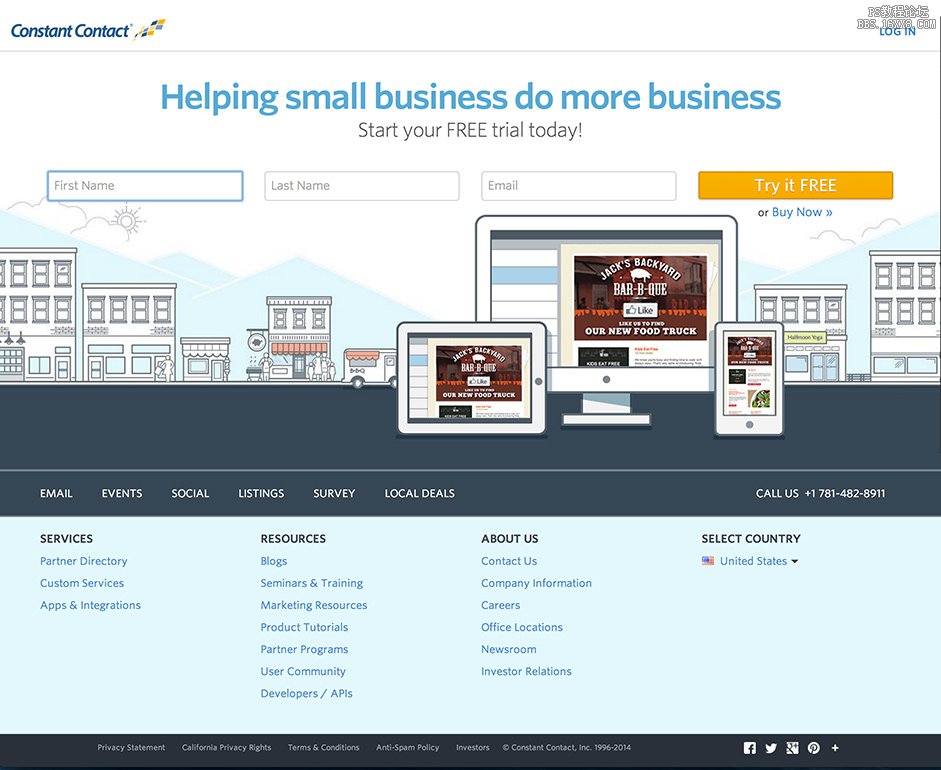
只是稍稍对字号大小进行调整,或对色彩进行更改,就会马上改变整个界面的视觉效果。例如,当你看到下面这个网页时,把浅色的背景换为深色,首页引人注目的“try it free”的首要按钮马上在视觉重要性上降级,而最下方的“call us”就会升级为首要的按钮。

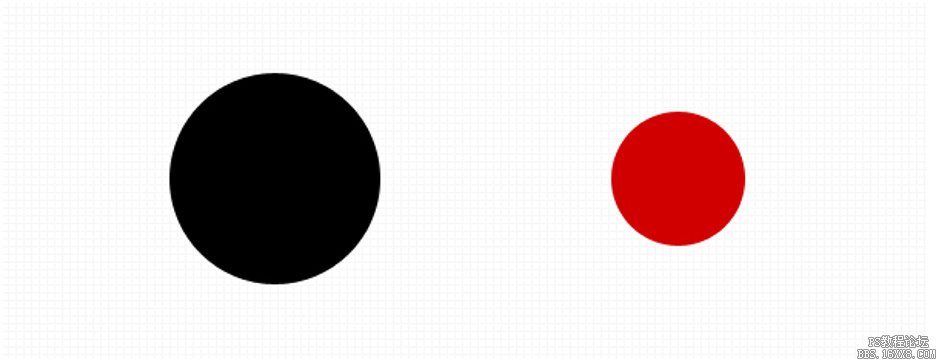
再来看看下图中,颜色和大小是怎样影响我们的界面视觉的。例如,很多人在第一眼扫视而过时,不会仅仅就看到了两个圆。事实上,他们在看这两个圆时,已经获得了这样的信号“一个黑色的大圆和一个红色的小圆”。也就是说,对比关系已经可以在第一时间就进入人们的大脑中,形成强烈的印象。

商业工具:颜色,大小和形状
当我们刚开始设计一个页面的时候,一定不要忘记了运用这几个强大的视觉工具:颜色,大小和空间。设计师Alex Bigman就相信颜色和大小在管理着我们的视觉注意,而空间则帮助管理视觉元素间的关系。
颜色
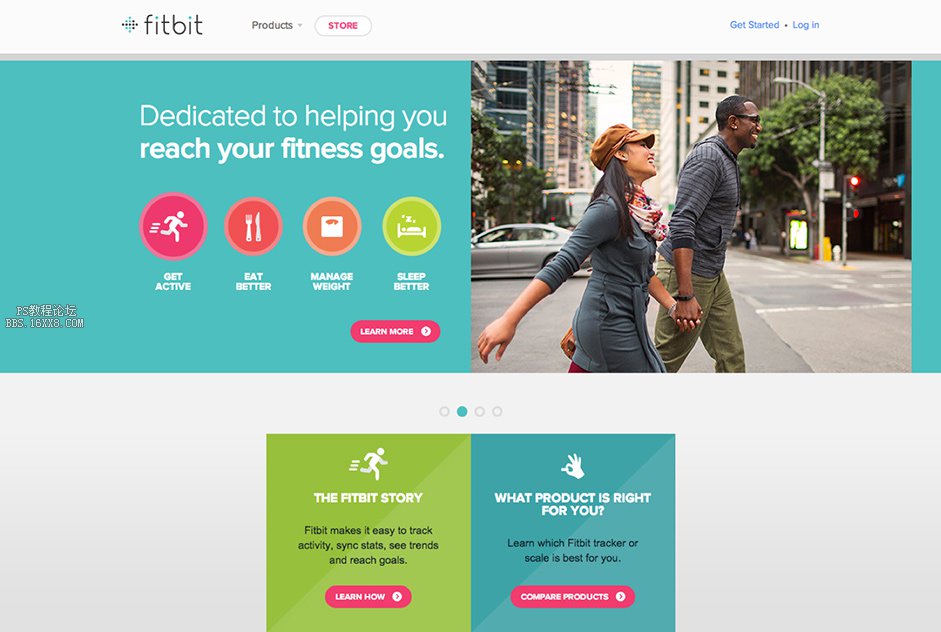
简单说,亮色可以在柔和的色彩中凸显出来。这是显而易见的,而更为重要的是,在设计中,你就可以运用这一关系去吸引用户的注意。另外,特定的色彩也能帮助营造网站的整体氛围(例如,蓝色代表宁静,红色显得张扬和富有攻击性等)。

上面这个网站采用的是视觉体系中的Z模式。在此模式下,他们运用色彩的技巧是非常巧妙的。水蓝色的背景立刻将首要目标按钮凸显在了顶部,这些目标按钮的色彩可以与“get active”的色彩搭配,暗示这一系列的按钮的相关性。而下方的两个大的矩形区域由于形状的相似又相连,因此也暗示着它们之间的相似性。
大小
说到大小,我们通常在说的其实也就是网页字体的大小。在传统的从左到右自上而下的阅读模式中,这就已经是个很强大的元素了。这意味着,大号字体或段落的右下角通常是读者最先阅读的地方。因此,字号大一点发挥的就是一种强调作用。

讲到这一点,不得不提到,著名的网页设计名博Smashing Magazine对50个流行的网页界面进行调查,他们发现这些网站通常都是采用标题字号18~29px,与此匹配的文章主体字号采用12~14px,只是这项调查针对的是英文字体,而中文字体相对来说应该字号会大一些易于辨认。当然,这也只是一个大概的调查,并无绝对。但是,你可以从中获悉更多关于字号比例的排版设计的知识。
留白
网页设计的目标什么?简单讲,就是创作一个漂亮的页面。那么,你将所有的漂亮的元素全部堆叠在网页中就漂亮吗?无节制的增加吸引的元素是快速毁掉自己的设计方法之一。一个网页中有可以呼吸的空间是非常重要的,也就是我们总是爱说的留白。减少“视觉噪音”会让页面显得更有重点。

Usaura的创始人Dmitry就已经指出,适当的留白能增强对网页内容的理解。2004年,一些研究小组就调查过,适当的留白能让人们对网站内容理解程度增长20%。虽然用户并不会直接对留白的页面做些什么,但它却能影响到用户的满足和体验。大家可以看看下图的页面设计。在每一个主体内容,都保留大量留白,用户的视线流得到了保护,让观者专注内容,才是最好的体验。
网页设计视觉体系的测试:模糊法
就我所知,有人曾提出这样一个方法来检测自己的网站。尤其是当你的网站有特别要强调的内容时,非常适用。将自己的网站首页,放在PS里模糊5~10个像素,这样来判断那些你想强调的内容是否仍然能吸引到注意。

上图的网站经过模糊法测试后,我们会发现那些注册按钮和产品特性仍然是很抢眼。这样的元素安排对我们来说就是合理的。
学习 · 提示
- 一定要打开PS,跟着教程做一遍,做完的图到这交作业: 提交作业
- 建议练习时,大家自己找素材,尽量不要用教程提供的素材。
- 教程有看不懂的地方,可以到论坛发帖提问: 新手求助
- 加官方微信,随时随地,想学就能学:ps_bbs,或扫右侧二维码!
- 关注我们学更多,每天都有新教程: 新浪微博 抖音视频 微信小程序
- d) return false;this.setAttribute('overtime', d + 5000)">上传作业
- 教程提问
- 素材在哪
相关教程
- 排版教程,讲解排版中的对比与对齐
- 色彩知识,讲解三原色的原理和调色关系
- 色彩知识,色彩的基础知识
- 文字排版,二十个文字排版技巧教程
- 配色教程,电商配色基础知识
- 色彩知识,讲解PS工具中的颜色模式
- 二维码,如何设计制作动态二维码?
- 颜色设置,教你如何配置Photoshop的颜色
- 素材技巧,教你如何整理素材
- 压缩图片,三个常用压缩图片工具网站
推荐教程
- 图片画册平面设计排版ps理论教程
- 用户体验,分享20个有影响力的包装设计
- Photoshop初级教程-命令的技巧
- 移动设计,移动应用导航模式设计方法
- 颜色管理,让自己的照片在网上正确地显示
- 用户体验,如何让用户心动?
- UI知识,尺寸对UI设计的影响
- 调色知识,简单实用的调色原理
- 色彩知识,讲解颜色基础知识和配色理论
- 设计界面最常用最舒服的12种颜色(含色
关注大神微博 加入>>
-
 色彩知识,分享一些色彩的知识
色彩知识,分享一些色彩的知识 -
 设计的图标模糊?教你四招轻松搞定。
设计的图标模糊?教你四招轻松搞定。 -
 教你如何通过直方图识别照片的曝光是否
教你如何通过直方图识别照片的曝光是否 -
 分享一些配色设计的方法
分享一些配色设计的方法 -
 色彩知识,色彩的基础知识
色彩知识,色彩的基础知识 -
 用户体验,如何让用户心动?
用户体验,如何让用户心动? -
 色彩系列教程(2):色系和色调
色彩系列教程(2):色系和色调 -
 调色知识,跟大家讲解如何调色
调色知识,跟大家讲解如何调色