Vue通过构造函数来实例化一个Vue对象:var vm=new Vue({})。在实例化时,我们会传入一些选项对象,包含数据选项、属性选项、方法选项、生命周期钩子等常用选项。而且Vue的核心是一个响应式的数据绑定系统,建立绑定后,DOM将和数据保持同步,这样无须手动维护DOM,就能使代码更加简洁易懂,从而提升效率。
数据选项
一般地,当模板内容较简单时,使用data选项配合表达式即可。当涉及复杂逻辑时,则需要用到methods、computed、watch等方法。
data是Vue实例的数据对象。Vue使用递归法将data的属性转换为getter/setter,从而让data属性能够响应数据变化,代码如下:
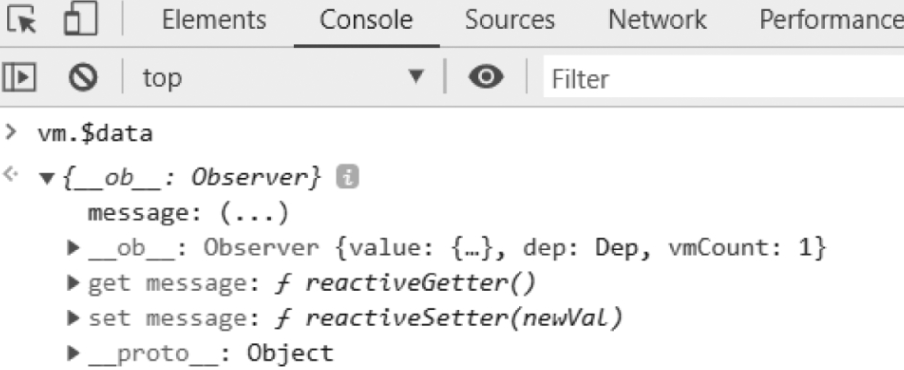
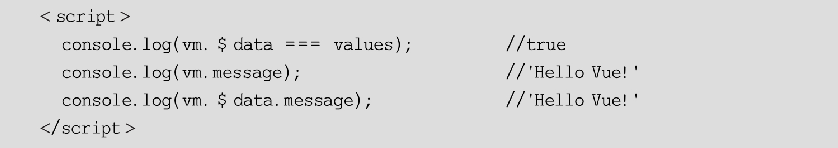
Vue实例创建之后,在控制台输入vm.d a t a 即可访问原始数据对象,如图 3 − 2 所示。在 s c r i p t 标签中添加一些输出信息即可查看控制台从而观察 V u e 实例是否代理了 d a t a 对象的所有属性,代码如下: ! [ 在这里插入图片描述 ] ( h t t p s : / / i m g − b l o g . c s d n i m g . c n / d i r e c t / 0007 b c 9 d 0 f 5 b 4058 b c a 675 d e a 396 b 030. p n g ) ! [ 在这里插入图片描述 ] ( h t t p s : / / i m g − b l o g . c s d n i m g . c n / d i r e c t / f 1 f b 79 e d a 92340148 a f f a a 28 c c a c d b 1 f . p n g ) 被代理的属性是响应式的,也就是说值的任何改变都将触发视图的重新渲染。设置属性也会影响到原始数据,反之亦然。但是,以 “ ” 或“ data即可访问原始数据对象,如图3-2所示。 在script标签中添加一些输出信息即可查看控制台从而观察Vue实例是否代理了data对象的所有属性,代码如下:  被代理的属性是响应式的,也就是说值的任何改变都将触发视图的重新渲染。设置属性也会影响到原始数据,反之亦然。 但是,以“_”或“data即可访问原始数据对象,如图3−2所示。在script标签中添加一些输出信息即可查看控制台从而观察Vue实例是否代理了data对象的所有属性,代码如下:被代理的属性是响应式的,也就是说值的任何改变都将触发视图的重新渲染。设置属性也会影响到原始数据,反之亦然。但是,以“”或“”开头的属性不会被Vue实例代理,因为它们可能和Vue内置的属性或方法冲突。可以使用如vm.$data._property的方式访问这些属性,代码如下:
属性选项
Vue为组件开发提供了属性(props)选项,可以使用它为组件注册动态属性,来处理业务之间的差异性,使代码可以在相似的应用场景复用。
props选项可以是数组或者对象类型,用于接收从父组件传递过来的参数,并允许为其赋默认值、类型检查和规则校验等,如例
方法选项
可以通过选项属性methods对象来定义方法,并且使用v-on指令来监听DOM事件
计算属性
在项目开发中,我们展示的数据往往需要处理。除了在模板中绑定表达式或利用过滤器外,Vue还提供了计算属性方法,计算属性是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新,从而减轻在模板中的业务负担,保证模板的结构清晰和可维护性。
有时候需要在{{}}中进行一些计算再展示出数据
在页面中展示学生的成绩、总分和平均分
虽然通过{{}}运算,可以解决我们的问题,但是代码结构不清晰,特别是当运算比较复杂的时候,我们不能复用功能代码。这时,大家不难想到用methods来封装功能代码,但事实上,Vue提供了一个更好的解决方案——计算属性。计算属性是Vue实例中的一个配置选项:computed,通常计算相关的函数,返回最后计算出来的值。也就是我们可以把这些计算的过程写到一个计算属性中,然后让它动态地计算。
使用计算属性展示学生的成绩、总分和平均分
计算属性一般通过其他的数据计算出一个新数据,它的一个好处是能把新的数据缓存下来,当其他的依赖数据没有发生改变时,它调用的是缓存数据,这就极大地提高了程序的性能和数据提取的速度。而如果将计算过程写在methods中,数据就不会缓存下来,所以每次都会重新计算。这也是我们没有采用methods的原因。算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要message没有发生改变,多次访问reversedMessage1计算属性会立即返回之前的计算结果,而不必再次执行函数。相比而言,只要发生重新渲染,methods总会调用并执行该函数。






